Once again, It was time for a complete re-design of my website.
After a few frustrating iterations, my previous design was just something created to be as simple as possible so I didn’t screw anything up. White background, black text, lots of pictures. It worked out pretty well, but it didn’t exactly sell me as a web designer (to be fair this one isn’t very web-designer-ish either). It was also a little cold and unfriendly. It also had some formal issues, such as wide text columns.
This new site fixes these issues, and is also generally more visually interesting.

The Blog layout stayed more or less the same. The post meta-data is in the left column followed by the main column for the post content. A third column, on the right hand side, can be used to annotate images and other elements within a post. I’ve also added a fancy tag cloud and page numbers thanks to a nifty plugin. I’ve been struggling between having a wide column with nice big images, and a thinner, easier to read, column, with smaller images. To try and get the best of both, I added Thickbox (sorry Lokesh, I was already using jQuery).
I feel my work is much more effective when it is larger and I had to sacrifice larger images in my blog for the sake of the layout. Thickbox helped this some, but just to make sure, I added the option to add a custom background to every blog post and page. Someone with a larger screen looking at on of my projects will see an elegant column of images, but will also have it filling in the background around the page. To enhance this I also have custom highlight colors to match the background image. Any page that shows multiple posts pulls these custom options from the top post.
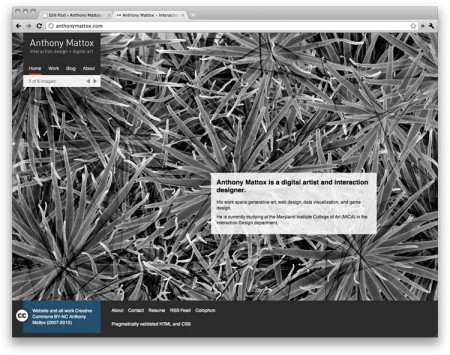
The Home Page has grown substantially. A work from my portfolio is still featured at the top and it’s background pulled. I’ve also added more links to other parts of my site and around the web, and a silly picture of me, just for fun.
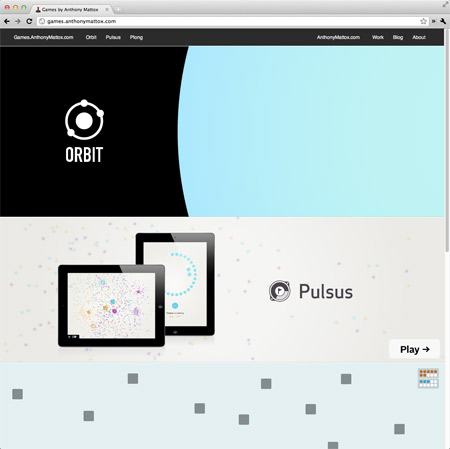
My Portfolio now has three viewing modes (large images, excerpts, and thumbnails) and benefited from other site wide additions.
As of right now I still have some little tweaks to make, but everything seems to be pretty much in place. I hope to get some feedback from everyone on the new page look. Comment below, or try my fancy new contact form.
Post Page »