HowWeBuildTheWeb is an informal research piece which explores how web designers and developers learn their craft. I had hypothesized that most learned primarily outside of institutions from their peers, either in person or through the web. So far this is overwhelmingly the case.
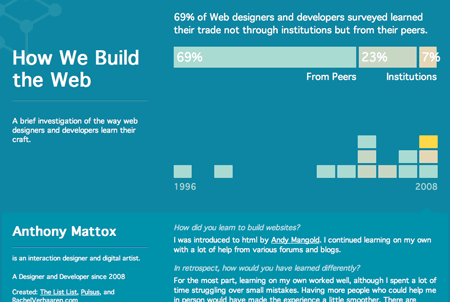
The site asks designers and developers how and when they first learned their skills and graphs the data over time, showing time horizontally and educational source by the color. Each participant is shown as a block on the timeline. Clicking on each will show more detailed information including answers to a number of qualitative questions about their experience and the web in general.
Check out the site to see peoples responses and how the education of web designers has changed over time. If you make websites, contribute and share your experience.
On a technical side, the site consists of two main components, a form and a set of data visualizations. Form design is a complex art. I used a few common techniques to make it easier to use. The form is organized by the type of information, large fields are shrunk while they are empty, and lists are extended as necessary. There’s also a sneaky login system that I did my best to hide. After submitting, users can edit their information and resubmit. If they return to the page much later, clicking the edit link will let them enter their email and password.
The data visualizations are primarily handled with PHP, HTML, and CSS. The timeline is a table (the first html table I’ve ever made ever). Cells that represent individuals have classes and other attributes so they are colored and clickable. The table handles all of the scaling. The area graph is just a couple of divs with style attributes dropped in for the width. Nothing too fancy.
The site is built on my favorite frameworks: Codeigniter, a php library, and jQuery, for a few javascript touches.
Post Page »