The CPU Socket, the other component of the motherboard is either determined by the CPU that you choose or
determines what CPU you can choose. The CPU socket is the general name given to the set of pins that
connect the CPU to the motherboard. This feature is found more commonly found in motherboards designed for desktop
computers, rather than motherboards designed for laptops. In laptop motherboards, the CPU is soldered to the motherboard
meaning that the CPU cannot be removed and upgraded. That's what the CPU socket is, a standard interface to the motherboard
for the CPU that a specific family, or generation, of CPUs can all connect to even if the CPU is more powerful than the last.
Intel CPU Sockets
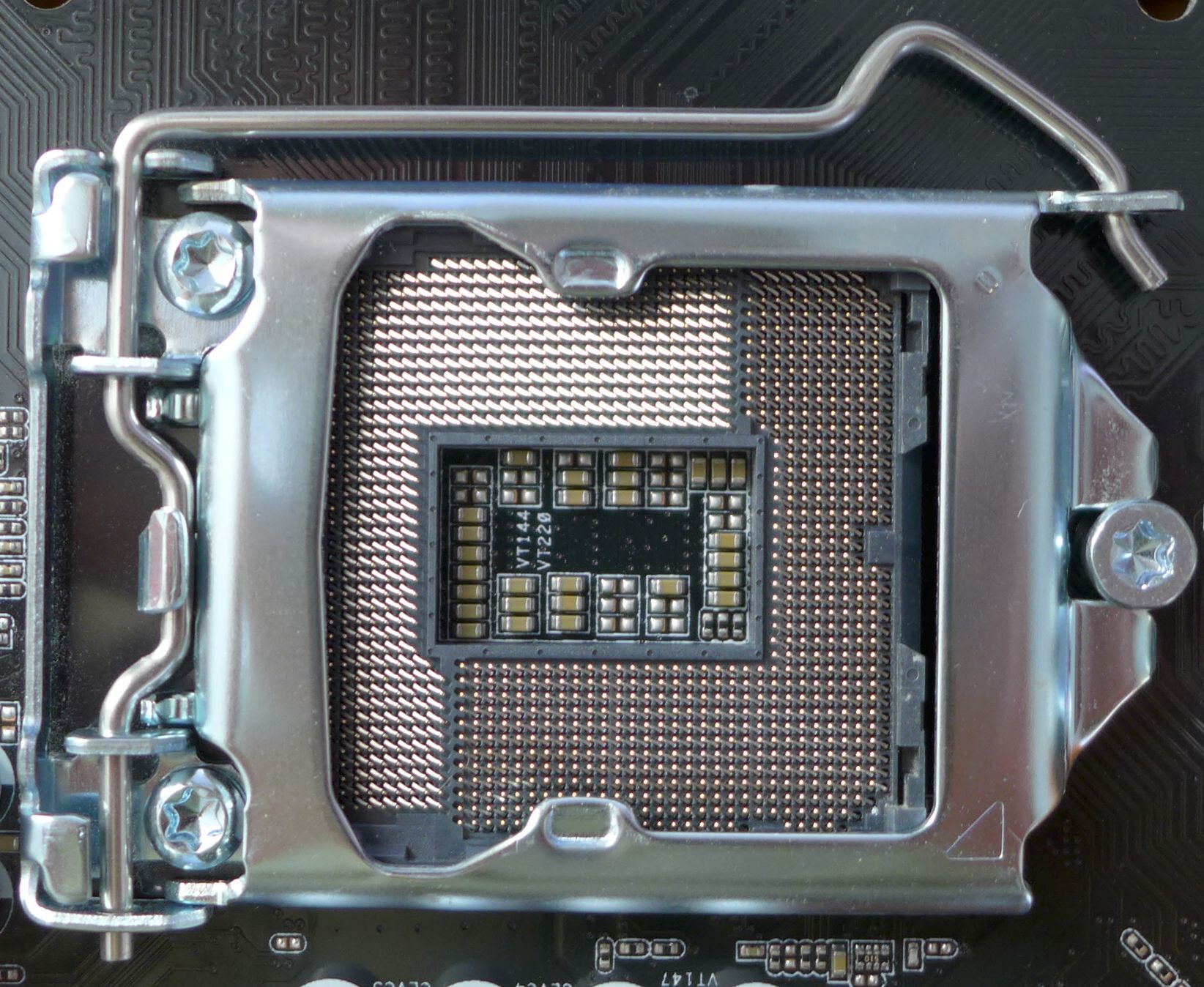
To the left of the article, is an image of an Intel LGA 1151 Socket. As you can see, all around the
socket are little pins, and a cover that holds the CPU in place.

AMD CPU Sockets
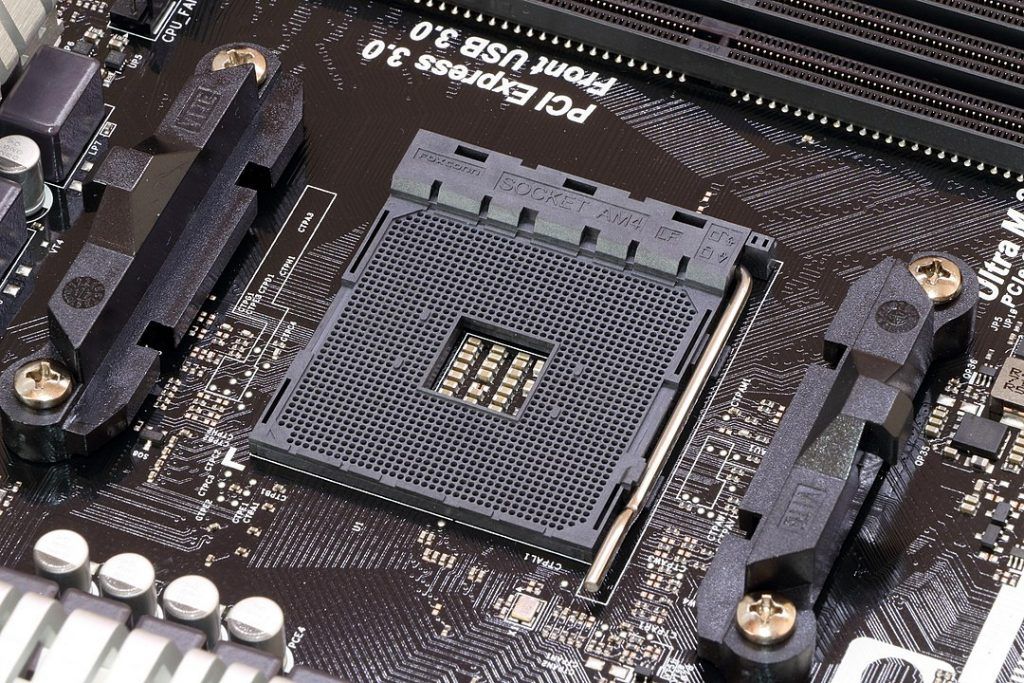
To the right of the text is a picture of and AM4 socket. These are designed for AMD CPUs and can
usually be identified by the lack of a cover like the one found on an Intel CPU socket. The pins are still
there, but they are in the little holes found on the socket.

How to choose a CPU Socket
...