cellTree with maptpx


Input saved to /scratch/irc/personal/robrechtc/tmp//RtmpB1FmY6/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: maptpx
Filtering out rows with standard deviation < 0.5 (101 -> 100)...
Loading required namespace: maptpx
Estimating on a 92 document collection.
Fit and Bayes Factor Estimation for K = 2 ... 15
log posterior increase: 200.72, done.
log BF( 2 ) = 1438.47
log posterior increase: 64.85, done.
log BF( 3 ) = 1442.97
log posterior increase: 52.13, done.
log BF( 4 ) = 1551.19
log posterior increase: 26, done.
log BF( 5 ) = 1713.53
log posterior increase: 16.62, done.
log BF( 6 ) = 1921.41
log posterior increase: 16.38, done.
log BF( 7 ) = 2096.15
log posterior increase: 12.19, done.
log BF( 8 ) = 2258.25
log posterior increase: 17.06, done.
log BF( 9 ) = 2496.27
log posterior increase: 14.12, 8.04, done.
log BF( 10 ) = 2786.86
log posterior increase: 12.42, 6.49, done.
log BF( 11 ) = 3063.72
log posterior increase: 11.89, 5.46, 3.84, done.
log BF( 12 ) = 3377.74
log posterior increase: 12.65, 4.22, done.
log BF( 13 ) = 3723.2
log posterior increase: 13.42, 7.36, 3.17, 1.8, done.
log BF( 14 ) = 3912
log posterior increase: 7.83, 3.55, done.
log BF( 15 ) = 4377.37
Selected k = 15 topics
Using rooting method: longest.path
Using root vertex: 66
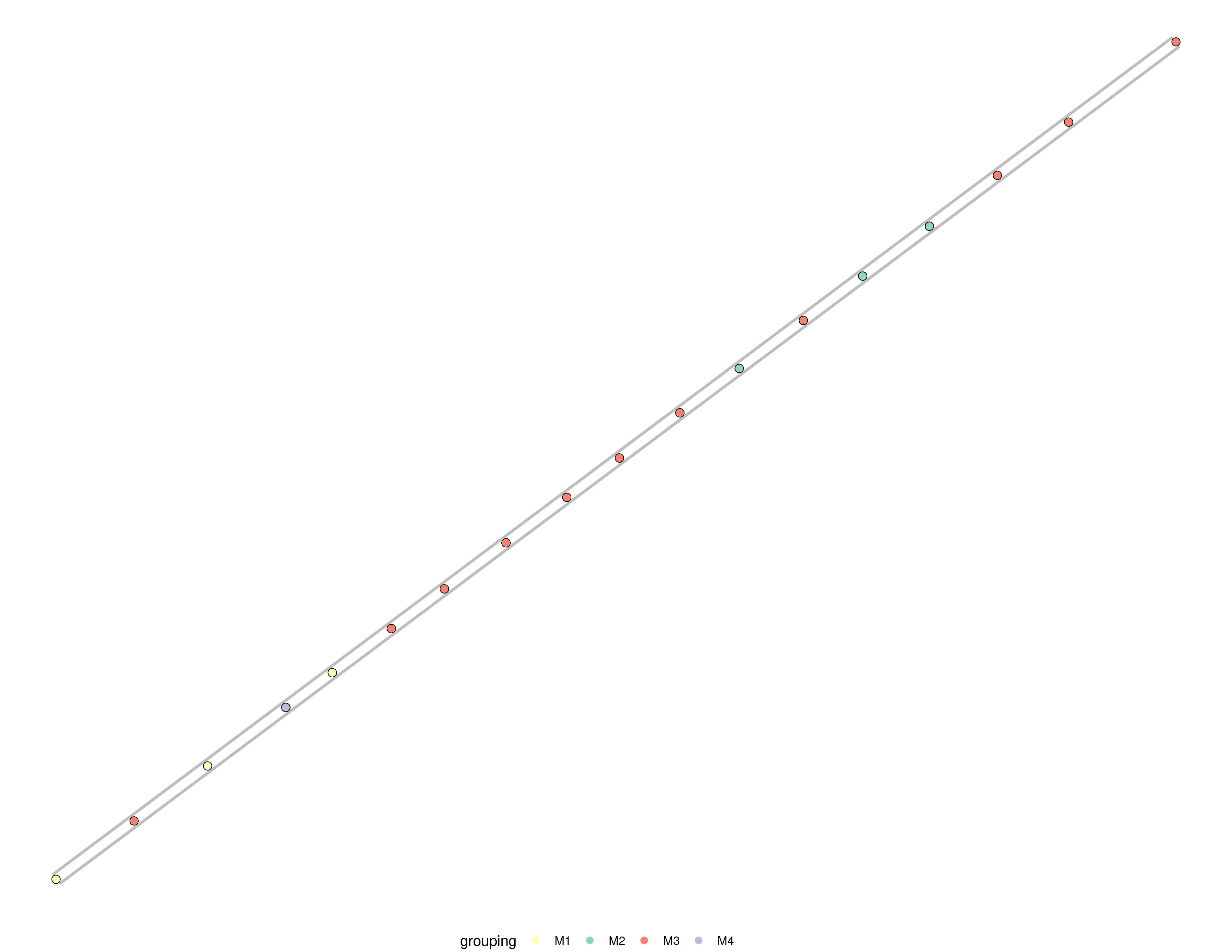
Adding branch #1:
[1] 26 90 65 60 9 31 64 62 83 76 14 29 7 52 41 61 69
Using branch width: 1.46 (width.scale.factor: 1.5)
Outliers: 0
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 1.46): 18 -> 18
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//RtmpB1FmY6/output:
output.rds


Input saved to /scratch/irc/personal/robrechtc/tmp//RtmpULaXP6/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: maptpx
Filtering out rows with standard deviation < 0.5 (101 -> 101)...
Loading required namespace: maptpx
Estimating on a 94 document collection.
Fit and Bayes Factor Estimation for K = 2 ... 15
log posterior increase: 8.37, done.
log BF( 2 ) = 564.74
log posterior increase: 701.77, done.
log BF( 3 ) = 1548.52
log posterior increase: 60.97, done.
log BF( 4 ) = 1684.34
log posterior increase: 26.11, done.
log BF( 5 ) = 1836.86
log posterior increase: 21.51, done.
log BF( 6 ) = 2027.24
log posterior increase: 18.85, done.
log BF( 7 ) = 2267.94
log posterior increase: 17.52, done.
log BF( 8 ) = 2540.48
log posterior increase: 15.99, 9.34, done.
log BF( 9 ) = 2847.18
log posterior increase: 12.81, 5.55, done.
log BF( 10 ) = 3162.51
log posterior increase: 9.33, 5.4, done.
log BF( 11 ) = 3465.23
log posterior increase: 14.93, 5.78, done.
log BF( 12 ) = 3772.1
log posterior increase: 12.3, 5.49, 2.53, done.
log BF( 13 ) = 4081.94
log posterior increase: 9.63, 4.66, done.
log BF( 14 ) = 4435
log posterior increase: 8.77, 5.33, 3.66, 2.86, done.
log BF( 15 ) = 4662.25
Selected k = 15 topics
Using rooting method: longest.path
Using root vertex: 18
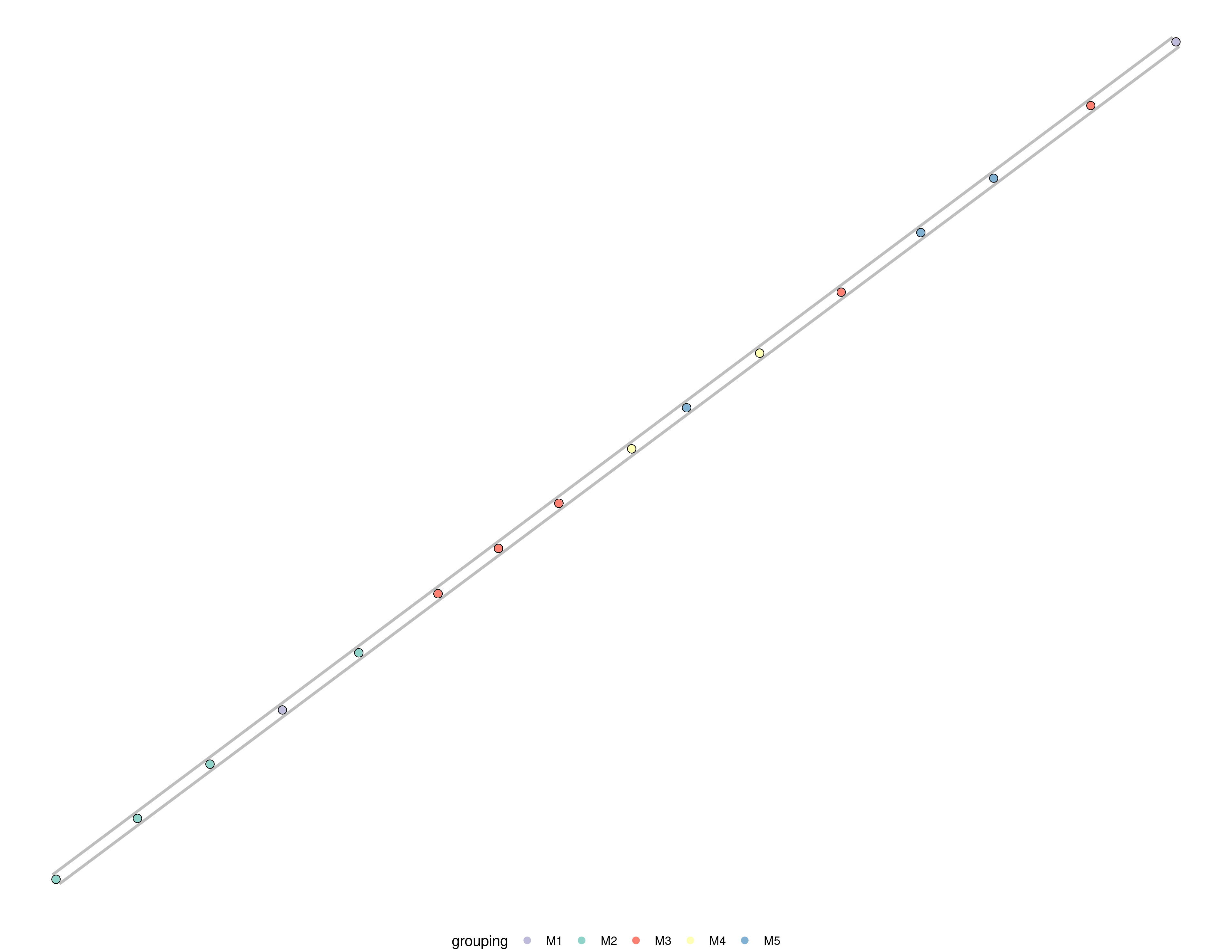
Adding branch #1:
[1] 88 20 80 51 79 63 76 68 25 72 24 92 48 26 4
Using branch width: 1.47 (width.scale.factor: 1.5)
Outliers: 0
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 1.47): 16 -> 16
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//RtmpULaXP6/output:
output.rds
File: /home/rcannood/Workspace/dynverse/dynbenchmark//derived/04-method_characterisation/method_testing/suite/celltree_maptpx/r2gridengine/20180803_183127_celltree_maptpx_tsJkrqSuRQ/log/log.3.e.txt
File: /home/rcannood/Workspace/dynverse/dynbenchmark//derived/04-method_characterisation/method_testing/suite/celltree_maptpx/r2gridengine/20180803_183127_celltree_maptpx_tsJkrqSuRQ/log/log.4.e.txt


Input saved to /scratch/irc/personal/robrechtc/tmp//RtmpeRsmZ6/input:
data.rds
params.json
Attaching package: ‘dplyr’
The following objects are masked from ‘package:stats’:
filter, lag
The following objects are masked from ‘package:base’:
intersect, setdiff, setequal, union
Attaching package: ‘purrr’
The following object is masked from ‘package:jsonlite’:
flatten
Loading required namespace: cellTree
Computing LDA model using: maptpx
Filtering out rows with standard deviation < 0.5 (101 -> 101)...
Loading required namespace: maptpx
Estimating on a 95 document collection.
Fit and Bayes Factor Estimation for K = 2 ... 15
log posterior increase: 142.55, done.
log BF( 2 ) = 1200.76
log posterior increase: 57.12, done.
log BF( 3 ) = 1200.36
log posterior increase: 44.39, done.
log BF( 4 ) = 1366.85
log posterior increase: 27.96, done.
log BF( 5 ) = 1551.69
log posterior increase: 18.97, done.
log BF( 6 ) = 1730.57
log posterior increase: 18.5, done.
log BF( 7 ) = 1976.33
log posterior increase: 18.86, 10.01, done.
log BF( 8 ) = 2259.76
log posterior increase: 19.77, done.
log BF( 9 ) = 2566.54
log posterior increase: 14.29, done.
log BF( 10 ) = 2853.04
log posterior increase: 12.71, 8.64, 4.76, done.
log BF( 11 ) = 3183.45
log posterior increase: 16, 7.4, 4.1, done.
log BF( 12 ) = 3514.08
log posterior increase: 15.01, 6.83, 4.35, done.
log BF( 13 ) = 3883.11
log posterior increase: 15.5, 5.77, 3.36, done.
log BF( 14 ) = 4220.01
log posterior increase: 16.64, 5.3, 3.3, done.
log BF( 15 ) = 4529.89
Selected k = 15 topics
Using rooting method: longest.path
Using root vertex: 11
Adding branch #1:
[1] 69 74 10 25 89 81 28 54 86 35 85 73 4 78 64 26
Using branch width: 1.45 (width.scale.factor: 1.5)
Outliers: 0
Total number of branches: 1 (forks: 0)
Backbone fork merge (width: 1.45): 17 -> 17
Ranking all cells...
Computing tree layout...output saved in /scratch/irc/personal/robrechtc/tmp//RtmpeRsmZ6/output:
output.rds
