Informationsarkitektur
Informationsarkitektur handler om, at strukturere sit indhold på sin hjemmeside, på bedst mulig måde, så ens brugere nemt kan finde, det indhold de leder efter på det rette tidspunkt i interaktionen. Det handler om, at skabe en nem navigation for brugeren. Informationsarkitektur er meget vigtig i opbygningen af en hjemmeside, og især for store sider med masser indhold.
Målet med informationsarkitektur:
Målet med informationsarkitektur for websites er, at opbygge hierarkier af menuer og sider med indhold, der føles naturligt for brugerne og dermed undgå forvirring. Det handler om, at give sine brugere en god navigations oplevelse. For at opnå succes med sin hjemmeside, skal det være sådan, at ens indholdshierarki lever op til brugerens forventninger. Hvis brugerne ikke nemt og hurtigt, finder den nødvenlige information, de er kommet for, så vil de forlade hjemmesiden igen.
Organisering af information
Indholdsopgørelse:
For at registrere og organisere sit indhold, bruges en indholdsopgørelse.
Den kan eksempelvis skrives i et regneark.
- Web URL – domænet
- Format – fx html, pdf og doc
- Meta title – Titlen på siden
- Fokus søgeord
- Meta description - skrives i mega description tag elementet
- Den ansvarlige – Den ansvarlige for vedligeholdelse af sidens indhold
- Dato – Dato for opdateringer
Brainstorming
En måde man kan bruge til, at få ideer til hvordan man skal strukturere sit indhold, er ved at lave denne brainstorm:
- Deltager skriver forslag til informations overskrifter ned på post-it.
- Hæng alle post-it op et sted hvor de er synlige, fx en væg
- Diskuter og kom med forslag til hvordan de skal sorteres
- Et mindmap vil være et godt redskab i dette tilfælde
Website-strukturer
De forskellige website-strukturer:
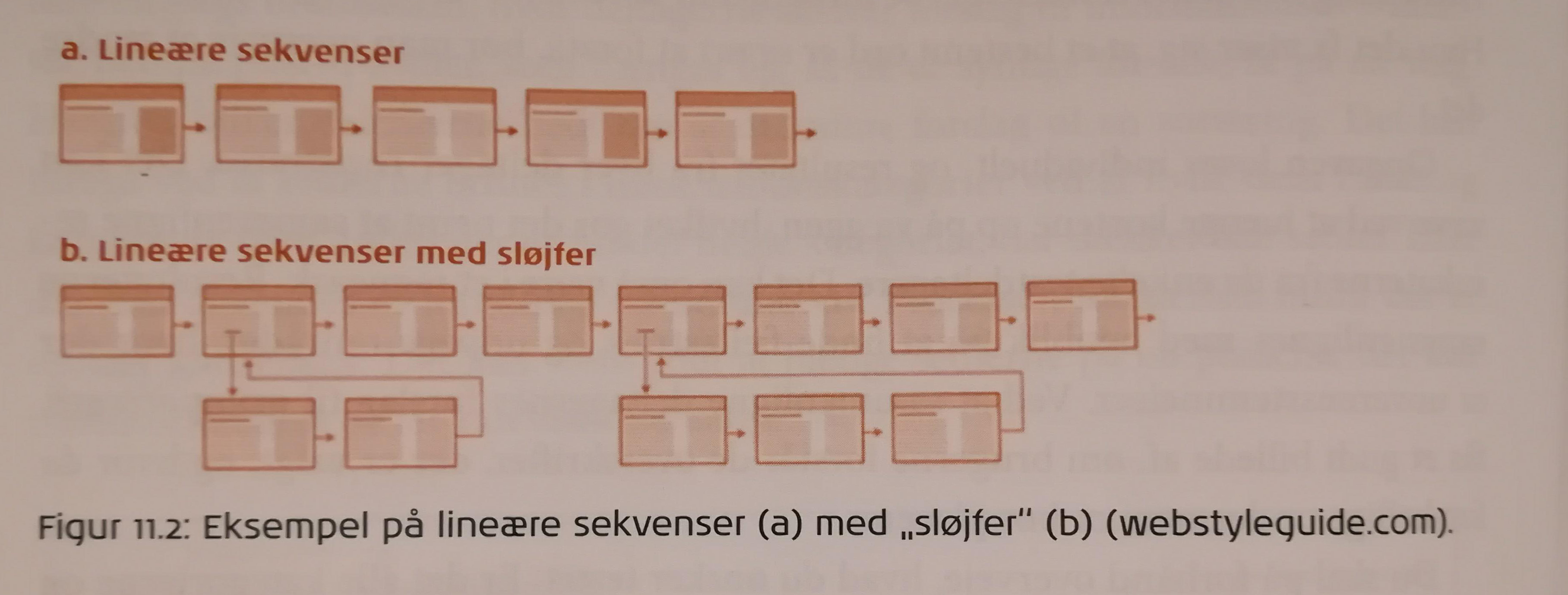
Sekvens struktur
Denne struktur er den mest almindelige og kendte. Det er den vi kender fra bøger og aviser eksempelvis. Her har vi kun mulighed for, at læse en side af gangen, før vi går til næste side. Sekvens strukturen bliver ofte brugt på e-learning sider og sider hvor der er booking
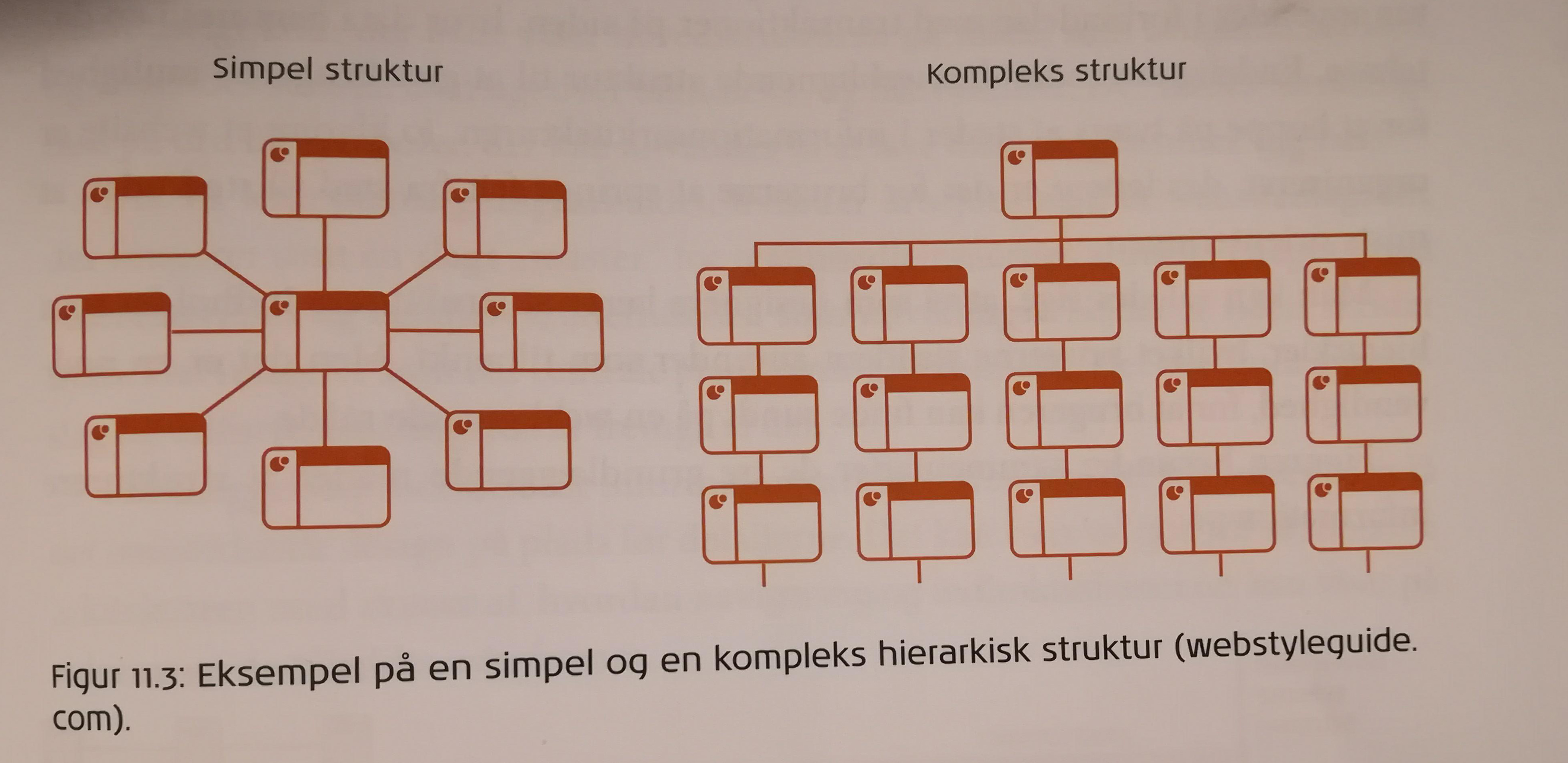
Hierarki-struktur
Dette er en særlig velegnet måde, at strukturere sit indhold med og derfor en af de mest anvendte strukturer på hjemmesider. En lineær struktur, hvor materialet bliver struktureret i sammenhængende grupper. Denne struktur bliver brugt meget hos store virksomheder og føles normalt for brugerne. Den enkelte hierarkiske struktur har formen af en stjerne. I midten er forsiden og fra forsiden kan man tilgå alle andre sider. Her er der tale om et lag.
Hjemmesider med denne struktur består typisk af en navigering med undersider med link tilbage til forsiden.
Kompleks struktur
Denne struktur fungerer på samme måde, dog har man mulighed for at springe fra til andre sider, uden at man skal forbi forsiden først. Strukturen er den de fleste websites bruger, da den er langt mere brugervenlig.
Webstruktur
Denne struktur har tætte links til alle mulige steder, både på sider og på undersider. Denne struktur er ikke anbefalet, da den er forvirrende for brugeren, der interagerer på siden. Dette er en Ikke-lineær struktur.
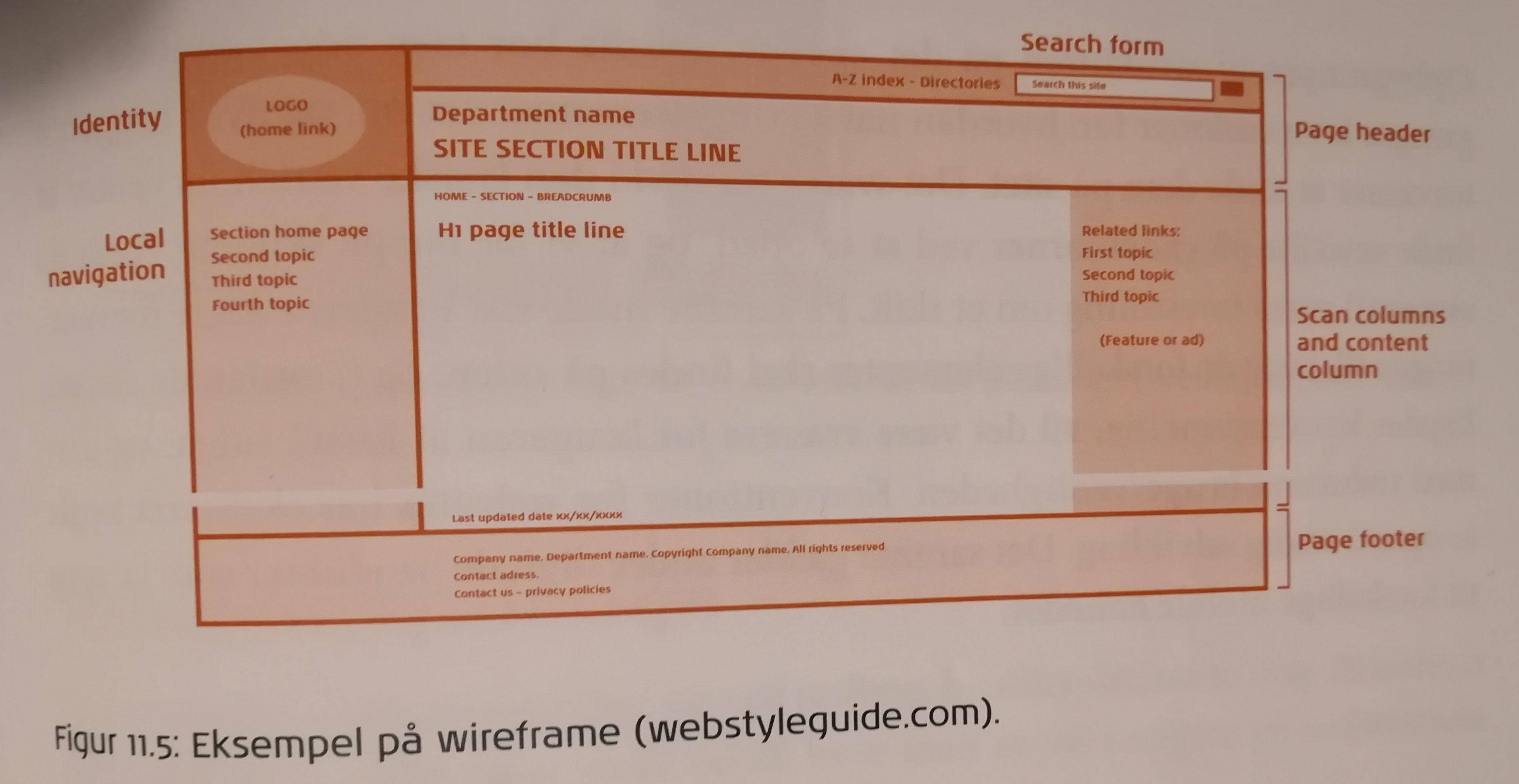
Visualisering af arkitekturen
For at kunne organisere hjemmesidens informationer, kan man bruge websitediagrammer. Det kan eksempelvis være et sitemap, der bliver lavet over siden eller ved brug af wireframes. Wireframes bruges til at skabe fundamentet til designet af siden. Vi kan sammenligne det med en skitse af siden. Så vi kan se hvad vi vil have hvor, hvordan og hvad der vil være mest brugervenligt for brugeren.
Kilder:
Torben Larsen, Anne Mette Busch m. fl. Kommunikation i multimediedesign (KiM), 2. udgave, 2015, Hans Reitzels Forlag, ISBN – 13: 9788741261683, s. 165
Torben Larsen, Anne Mette Busch m. fl. Kommunikation i multimediedesign (KiM), 2. udgave, 2015, Hans Reitzels Forlag, ISBN – 13: 9788741261683, s. 168
Torben Larsen, Anne Mette Busch m. fl. Kommunikation i multimediedesign (KiM), 2. udgave, 2015, Hans Reitzels Forlag, ISBN – 13: 9788741261683, s. 170
Torben Larsen, Anne Mette Busch m. fl. Kommunikation i multimediedesign (KiM), 2. udgave, 2015, Hans Reitzels Forlag, ISBN – 13: 9788741261683, s. 170
Torben Larsen, Anne Mette Busch m. fl. Kommunikation i multimediedesign (KiM), 2. udgave, 2015, Hans Reitzels Forlag, ISBN – 13: 9788741261683, s.171-172
Torben Larsen, Anne Mette Busch m. fl. Kommunikation i multimediedesign (KiM), 2. udgave, 2015, Hans Reitzels Forlag, ISBN – 13: 9788741261683, s. 173
Torben Larsen, Anne Mette Busch m. fl. Kommunikation i multimediedesign (KiM), 2. udgave, 2015, Hans Reitzels Forlag, ISBN – 13: 9788741261683, s. 175 - 176