Google Wallet for Digital Goods
| Description: | Use Google Wallet for digital goods to sell digital and virtual goods within a Chrome app. |
| Availability: | Chrome 29 |
| Sample: | in-app-payments |
| Learn more: |
Google Wallet Google Wallet for Digital Goods How-to Video |
Overview
You can use Google Wallet for digital goods to sell digital and virtual goods within your app. The Google Wallet for digital goods client app, which is embedded in Chrome, communicates with the Google Wallet servers and handles all the required checkout details, so your app does not have to process any financial transactions. Google Wallet for digital goods requires you to package a JavaScript file, buy.js, with your app to trigger the purchase flow.
Purchase flow
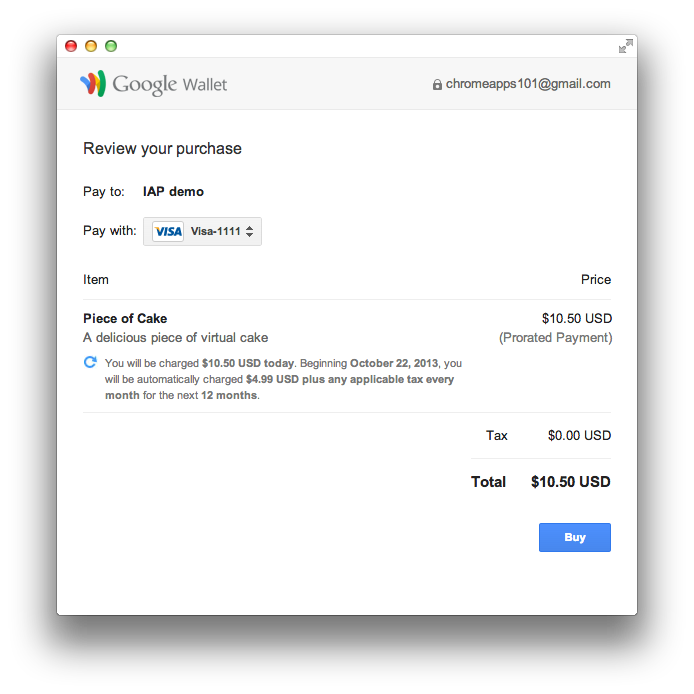
When a customer clicks a "Buy" button in your app to make a purchase, Google Wallet for digital goods displays a payment processing window on top of your application window:

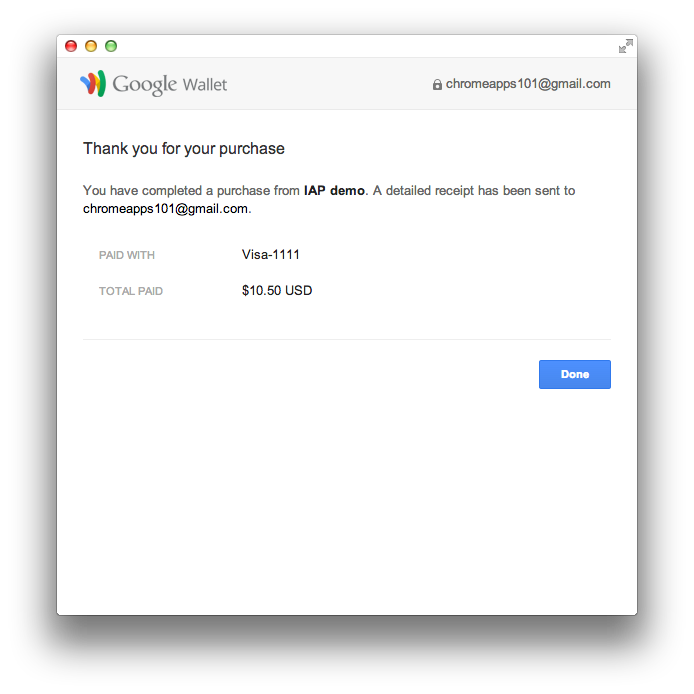
When the user clicks the "Buy" button in the payment processing window, the Google Wallet server processes the payment and displays a purchase confirmation dialog to the user, as shown below. The success or failure callback in your app is invoked appropriately.

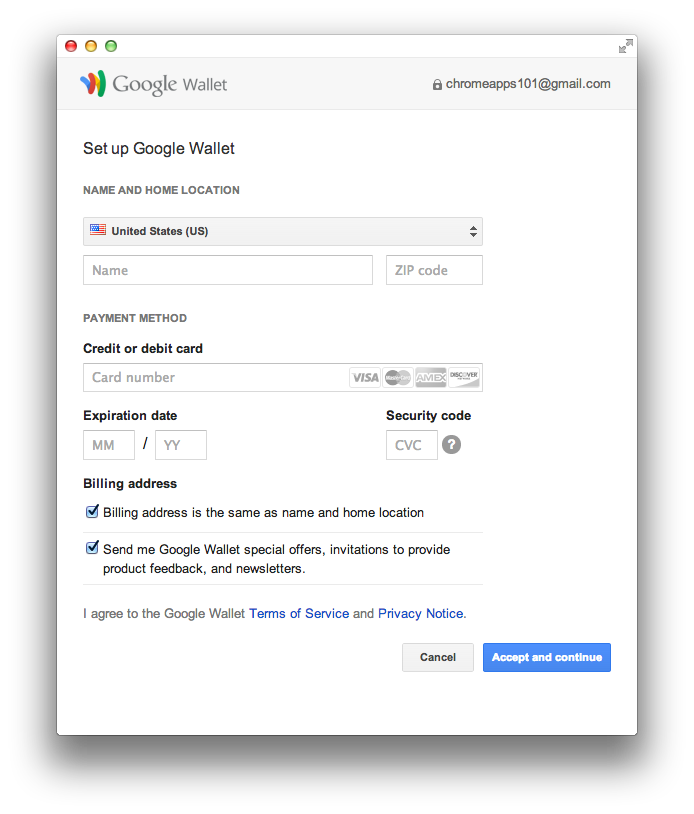
If the user is not signed up for Google Wallet, Google Wallet for digital goods takes the user through the sign-up flow:

Sample code
The following code snippet illustrates how to initiate the purchase flow in an app.
The parameters for the buy() method are described below.
google.payments.inapp.buy({
parameters: {},
jwt: 'eyJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIxNDIwNDk' +
'1MzA5NDM1MjE2ODU3MSIsImF1ZCI6Ikdvb2dsZSI' +
'sInR5cCI6Imdvb2dsZS9wYXltZW50cy9pbmFwcC9' +
'zdWJzY3JpcHRpb24vdjEiLCJpYXQiOjEzNTg0NTc' +
'yNjksImV4cCI6MjM1ODQxMjMzNDMsInJlcXVlc3Q' +
'iOnsiaW5pdGlhbFBheW1lbnQiOnsicHJpY2UiOiI' +
'xMC41MCIsImN1cnJlbmN5Q29kZSI6IlVTRCIsInB' +
'heW1lbnRUeXBlIjoicHJvcmF0ZWQifSwicmVjdXJ' +
'yZW5jZSI6eyJwcmljZSI6IjQuOTkiLCJjdXJyZW5' +
'jeUNvZGUiOiJVU0QiLCJzdGFydERhdGUiOiIxMzU' +
'4NDYzMjY5IiwiZnJlcXVlbmN5IjoibW9udGhseSI' +
'sIm51bVJlY3VycmVuY2VzIjoiMTIifSwibmFtZSI' +
'6IlBpZWNlIG9mIENha2UiLCJkZXNjcmlwdGlvbiI' +
'6IkEgZGVsaWNpb3VzIHBpZWNlIG9mIHZpcnR1YWw' +
'gY2FrZSIsInNlbGxlckRhdGEiOiJZb3VyIERhdGE' +
'gSGVyZSJ9fQ.sXd39R7MNNfDFa-jnlTNu2C2te-_' +
'x9--87Phfdr5GrE',
success: logSuccess,
failure: logFailure
});
How to use Google Wallet for digital goods
Using Google Wallet for digital goods in a Chrome App is similar to using the Google Wallet for digital goods API in a web site. The integration steps below are based on the Google Wallet for digital goods tutorial, but there are a few key differences for apps. These differences are summarized below and described in detail in the integration steps.
- You can use pre-generated JSON Web Tokens (JWTs) in your app, rather than using a server to generate the tokens.
- You must package the buy.js library with your app, and load the library from its location in your package.
- You must call the
buy()method with an extra parameter calledparameters. - The UI to process payments is displayed in a separate window on top of your application window, rather than in an iframe.
Follow these steps to use Google Wallet for digital goods in your app:
- Generate a JSON Web Token (JWT) for each item to be purchased.
You can generate JWTs using a server, or you can pre-generate JWTs for use in your app.
Note: If you use pre-generated JWTs, you should generate the JWTs outside of your app, and include the generated tokens in your app. NEVER include the Seller secret you use to generate tokens in your app. If you need to generate JWTs dynamically, you should use a server.
- Include buy.js in your app.
Due to the security restrictions in the Content Security Policy for Chrome Apps, you cannot include the buy.js library from an external location. Instead, you must package the library with your app, and load it from the packaged location.
- Create success and failure callback handlers.
Success and failure callback handlers let your app react to the purchase flow's completion.
- Call buy().
When a customer clicks a "Buy" button in your app, call
buy()to initiate the purchase flow.For Apps, you must call
buy()with an extra parameter calledparameters. This parameter currently has one field,env, which specifies the environment in which to process a payment. You can set this field to eitherprod(production server that accepts real credit cards), orsandbox(test server that accepts test credit cards to simulate transactions). The default setting issandbox. - (Optional) Acknowledge purchase notification.
You can specify a postback URL to make sure that the customer has paid for an item.
- Get set up as a seller on Google Wallet.
You must sign up for Google Wallet in order to use Google Wallet for digital goods.
- Switch to the production server.
Switch from the sandbox server to the production server and test your app using real credit cards.
Recurring billing
Google Wallet for digital goods supports automated recurring billing. To set up recurring billing, follow the
instructions for setting up
subscriptions
for the Google Wallet for digital goods API,
but note again the differences described above (you can use pre-generated JWT tokens;
you must package buy.js
with your app; and you must specify an additional parameter in the call to buy()).
Sample app
For a simple app that demonstrates how to use Google Wallet for digital goods, see:
You can install and run the published app from the Chrome Web Store to try out the in-app payment purchase flow. The app has options to use either the production server or the sandbox server. When testing with the sandbox server, use these test credit card numbers, which pass basic checks by the Google Wallet for digital goods system.
