What Are Chrome Apps?
Chrome Apps deliver an experience as capable as a native app, but as safe as a web page. Just like web apps, Chrome Apps are written in HTML5, JavaScript, and CSS. But Chrome Apps look and behave like native apps, and they have native-like capabilities that are much more powerful than those available to web apps.
Chrome Apps have access to Chrome APIs and services not available to traditional web sites. You can build powerful apps that interact with network and hardware devices, media tools, and much more. Here's a short list of examples:
- Shells (VMWare, Citrix, SSH, RDP or VNC clients)
- Music/video streaming
- Photo/video/music editing
Watch the Chrome Apps 2012 and 2013 Google I/O presentations for an in-depth introduction.
How they look
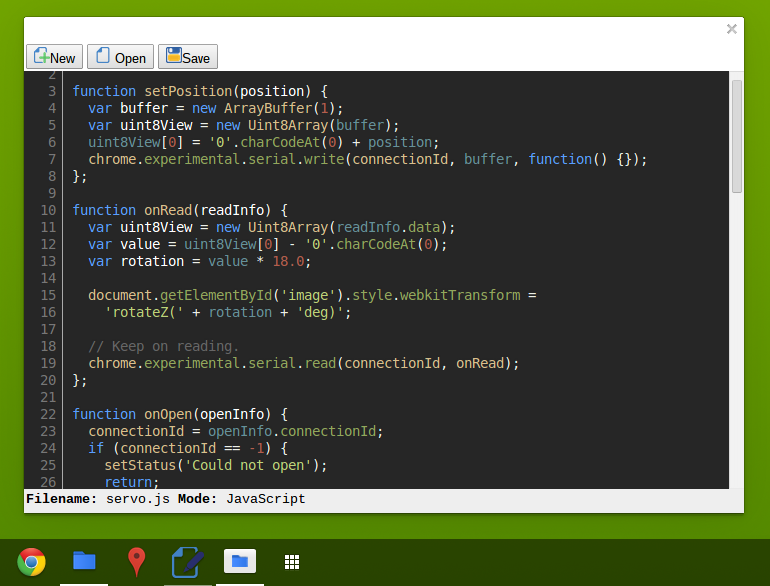
When a user opens a Chrome App, their focus is specifically on the tasks relating to the app. Chrome Apps have no traditional chrome: the omnibox (address bar), tab strip, and other browser interface elements no longer appear. Like native apps, they don’t live within the browser. When launched, Chrome Apps can open in windows that look like this (and you can style your windows in all different ways):

How they behave
Chrome App pages always load locally. This allows apps to be less dependent on the network. Once a user installs an app, they have full control over the app's lifecycle. Apps open and close quickly, and the system can shut apps down at any time to improve performance. Users can fully uninstall apps.
Without any effort on your part, your apps will launch offline. But you will need to put some effort into making sure user data is stored locally while offline and then synced back up to your data server once online (see Offline First).
How to develop them
Chrome Apps are modified web apps. You use the same code, frameworks, and tools of the web platform to write your apps. Some browser features have been removed, other web APIs have been disabled or changed to improve security and programming practices.
New features have been added to help you build more native-like apps. The app container and programming models control how Chrome Apps look and behave. These models aim to provide users with a more native experience. Powerful APIs have been added so your apps can have native-like capabilities, and a serious security model is enforced to make sure these APIs are not abused.
To learn more about how to develop Chrome Apps:
- Understanding the Architecture introduces the app container, programming, and security models.
- The Fundamentals shows how to use this architecture and how to build for offline, manage data, and embed external content.
- Advanced Technologies shows how to use the powerful network and hardware APIs.
- Disabled Features describes the web features that have been disabled and what to use in their place, where relevant.
