Add to Homescreen

New in Chrome M31 Beta, you can set up your web app to have an application shortcut icon added to a device's homescreen, and have the app launch in full-screen "app mode" using Chrome for Android’s "Add to homescreen" menu item.
Homescreen-installed apps work exactly like you would expect a normal web application to work. They follow the same sandboxed security policies and have access to the same API’s; however, they integrate with the Android environment in the following ways.
Installs directly to the homescreen
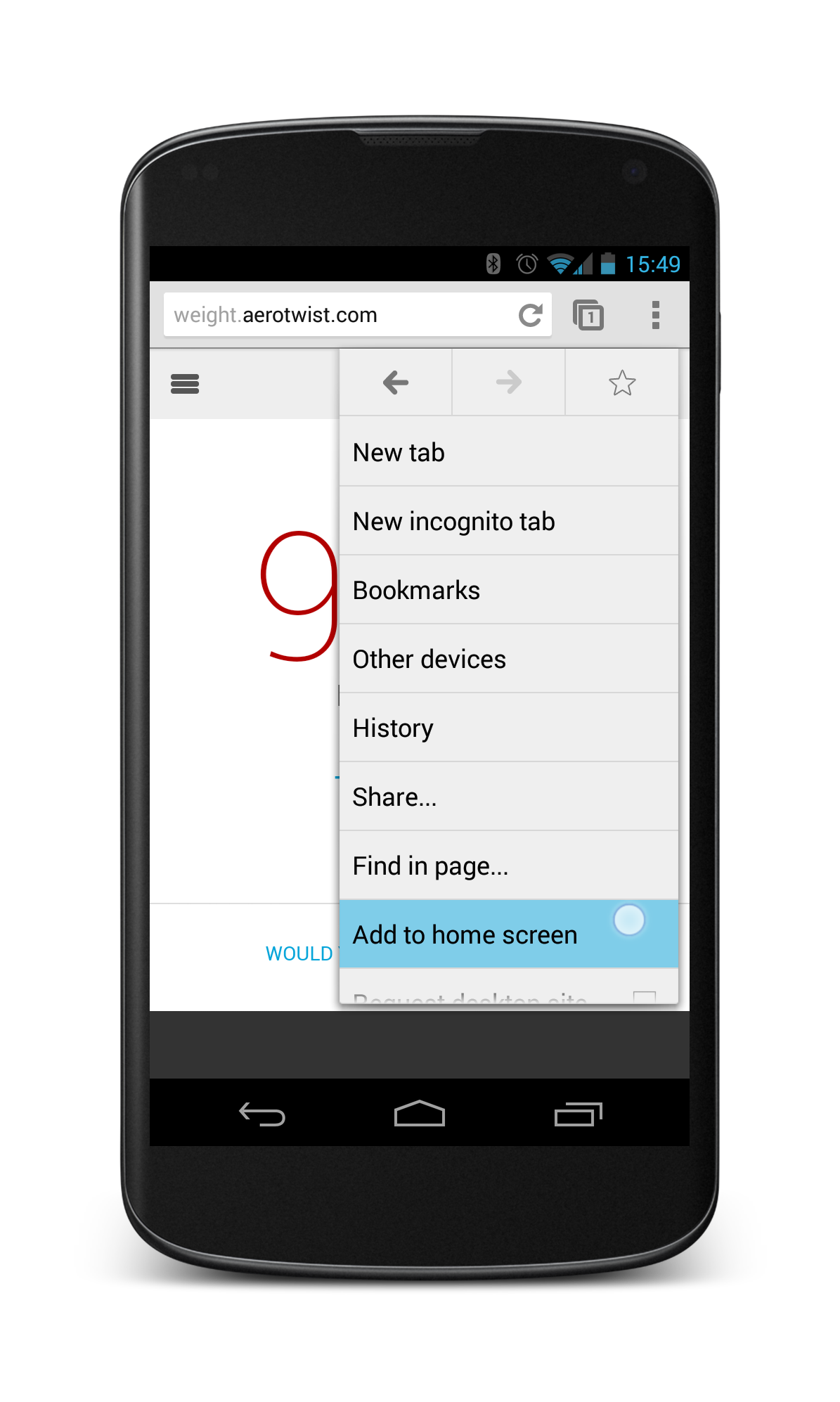
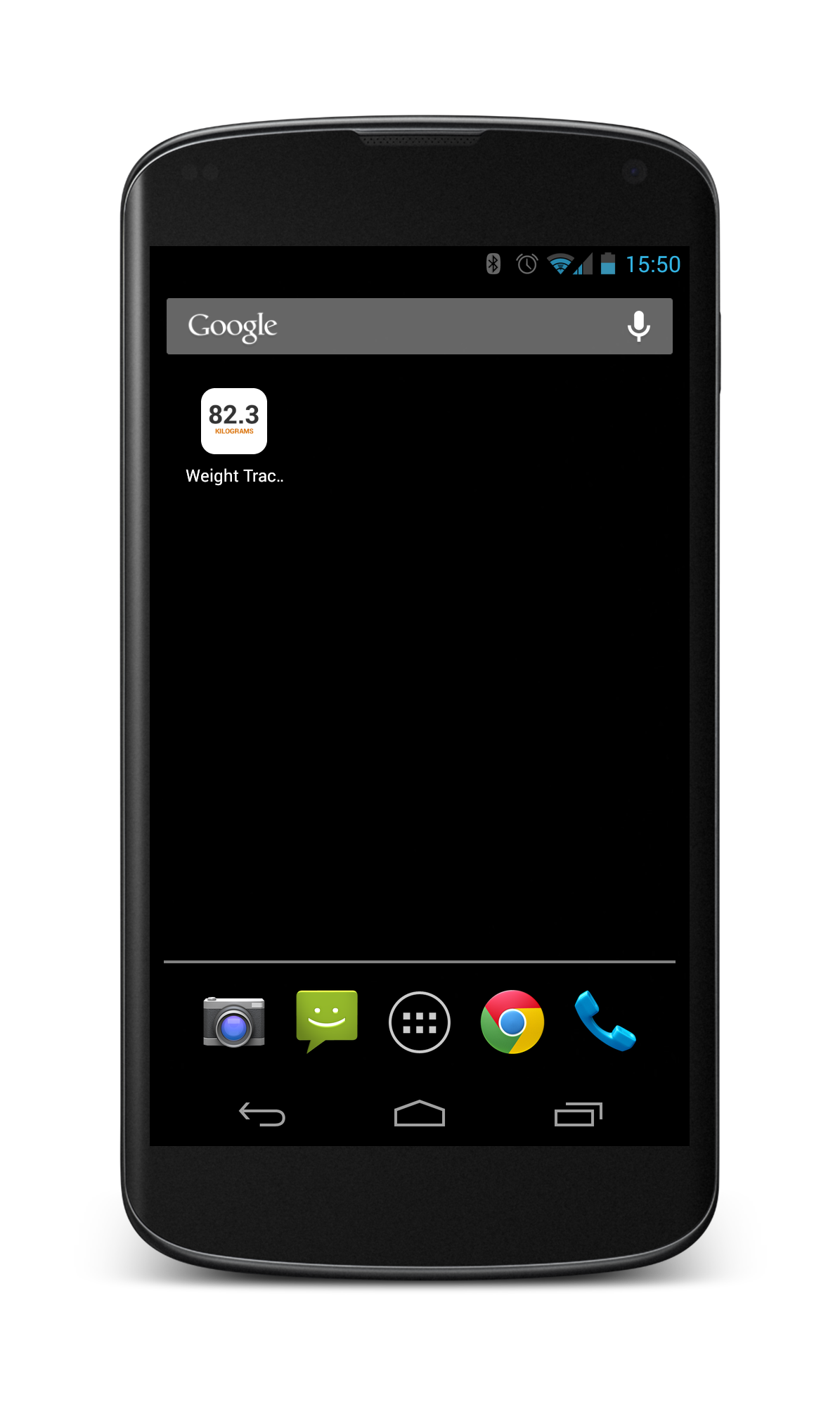
When a user clicks "Add to homescreen" they will see the app being added on the homescreen.

Integrates into the OS task-switcher
Web apps launched from the homescreen will appear in the task switcher separate from the browser, they will, however still say "Web App" on the app title.

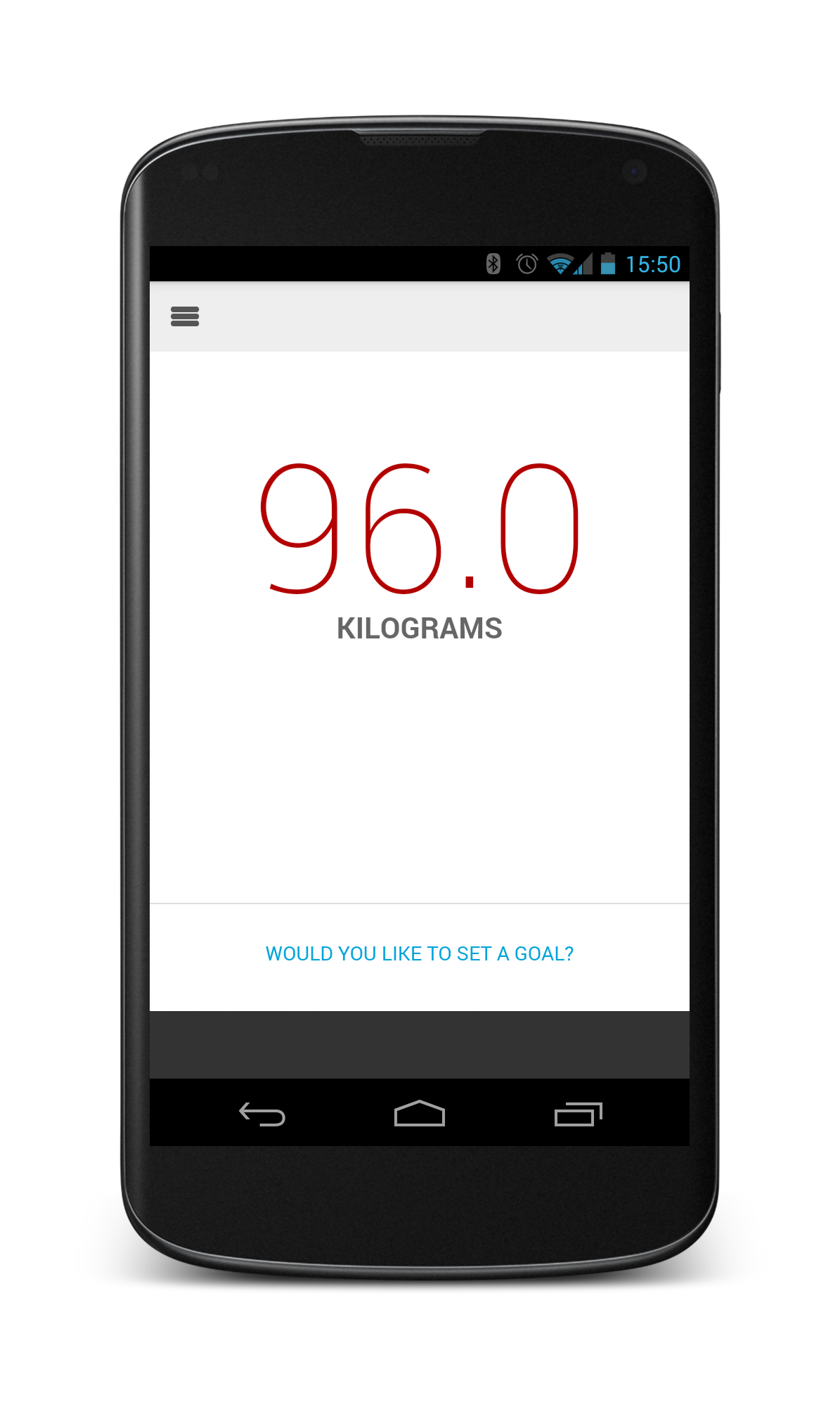
Provides a full screen experience
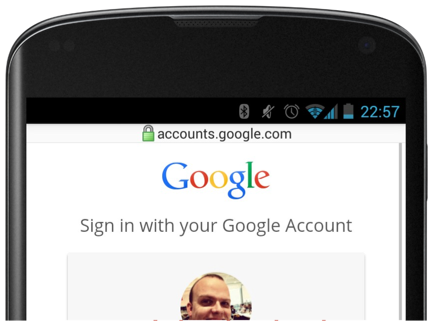
Web apps will launch full-screen with no vestiges of a browser. The URL will not be present, nor will traditional browser actions such as bookmarking and navigation controls.

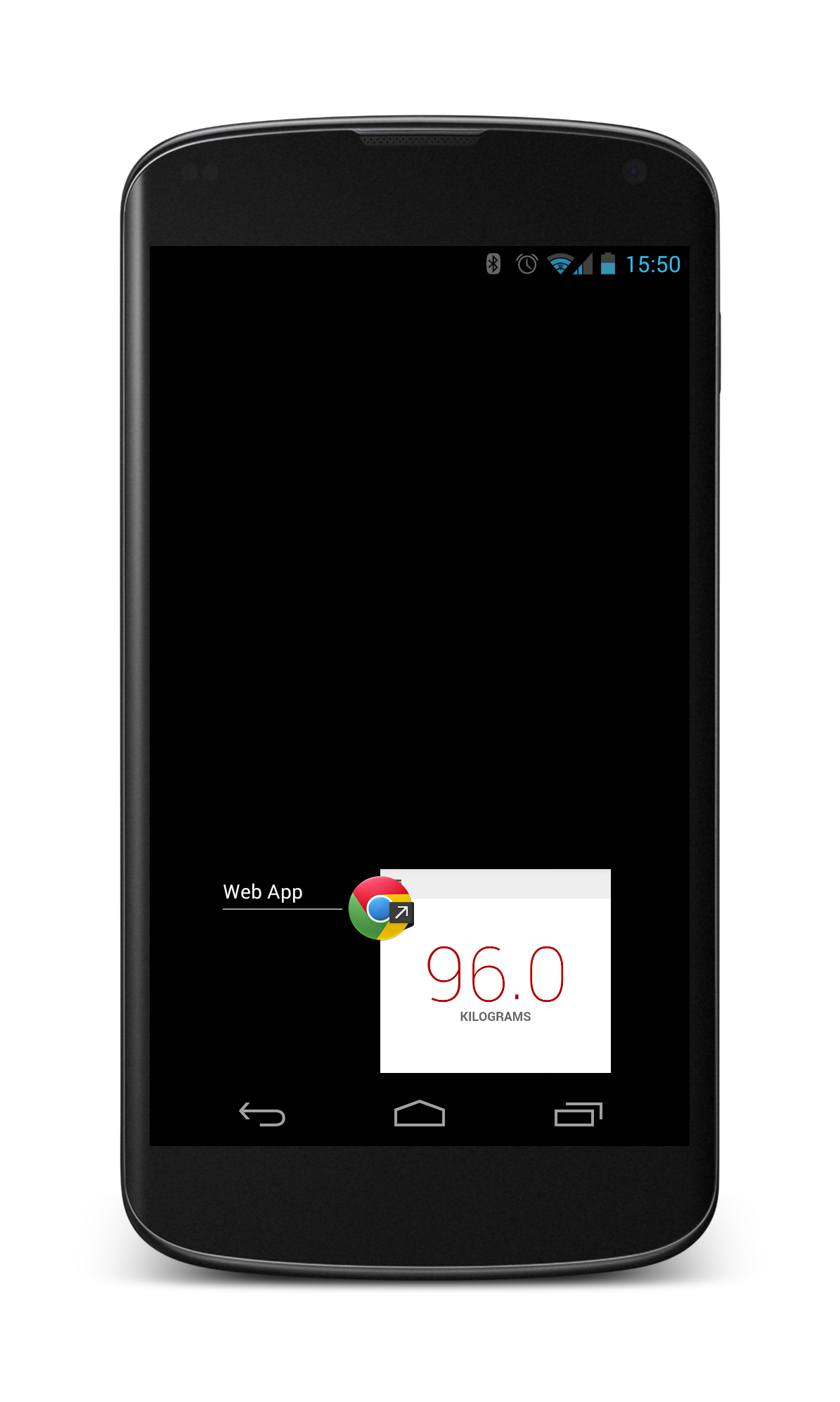
Navigating to external pages from a web app highlights them to the user
Users will always know if the app routes them to a location outside the application’s domain. This is especially useful for authentication flows, the user is kept in the app experience but the URL of the authentication system is clearly visible to the user.

Supporting Add to homescreen apps
Chrome will look for the following meta tag in the <head> element of the web-page:
<meta name="mobile-web-app-capable" content="yes">
The name attribute MUST be "mobile-web-app-capable" and the content attribute must be "yes" (case in-sensitive). If there is any other value in the content attribute the web app will be added as a regular bookmark.
Icon
The icon that is used to install to the homescreen is determined by using the largest icon found in one of the following <link> tags:
<link rel="shortcut icon" sizes="196x196" href="nice-highres.png">(recommended)<link rel="shortcut icon" sizes="128x128" href="niceicon.png"><link rel="apple-touch-icon" sizes="128x128" href="niceicon.png"><link rel="apple-touch-icon-precomposed" sizes="128x128" href="niceicon.png">
Icon label
The application’s <title> element serves as the default label for the icon on the homescreen.
Configuration
The following example is the minimum required configuration to support a homescreen launch experience.
<!doctype html>
<html>
<head>
<title>Awesome app </title>
<meta name="viewport" content="width=device-width">
<meta name="mobile-web-app-capable" content="yes">
<link rel="shortcut icon" sizes="196x196" href="/icon.png">
</head>
<body></body>
</html>
Comparison to iOS Safari Add to homescreen
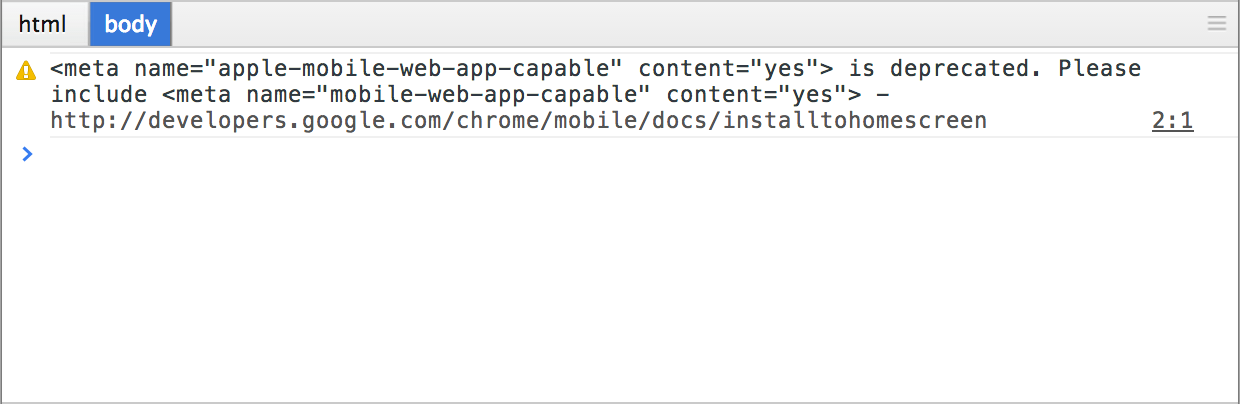
Chrome will also allow web apps to launch in "App mode" if they embed a meta tag using the "apple-mobile-web-app-capable" name. Chrome will stop supporting this usage in an upcoming release. Chrome currently shows a deprecation warning in the Developer Tools’ console log when it detects a page with only the "apple-mobile-web-app-capable" meta tag. The warning appears as follows:

Whilst Chrome temporarily accepts the usage of "apple-mobile-web-app-capable", Chrome does not offer compatibility with the iOS Safari API’s including:
- window.navigator.standalone
<meta name="apple-mobile-web-app-status-bar-style" content="black"><link rel="apple-touch-startup-image" href="/startup.png">
Frequently asked questions
- How do I open links in the user’s browser?
- As you would on the web, adding
target="_blank"to an anchor forces the user out of the web app and into the browser that the user added the icon from. - Does Add to homescreen work on Chrome for iOS?
- No.
- If I visit a page that I have already added to the homescreen, will it be full screen?
- No, while you are browsing you remain in the browser even if you visit a page that's added to your homescreen. The page only launches full screen when launched from the homescreen.
- How can I detect if the app is running as an installed app?
- You can’t, directly.
Best practices
- Do not prompt the user to add your app to the homescreen. There is no way to detect if the app is running installed or not.
- Use the large 196px icon format, as in
<link rel="shortcut icon" sizes="196x196" href="nice-highres.png">for the highest quality homescreen icons. - Use a noun in your document’s title. Make sure the title doesn't contain any information that may change. For example, for a Calendar app, don't include the current date or time in the app title.
- Use AppCache to ensure that your app works or presents the user with an experience when they are offline.
- Create a clear icon for use on the homescreen following the guidance of Android Iconography.
