Getting Started: Building a Chrome Extension
Extensions allow you to add functionality to Chrome without diving deeply into native code. You can create new extensions for Chrome with those core technologies that you're already familiar with from web development: HTML, CSS, and JavaScript. If you've ever built a web page, you should feel right at home with extensions pretty quickly; we'll put that to the test right now by walking through the construction of a simple extension that will give you one-click access to pictures of kittens. Kittens!
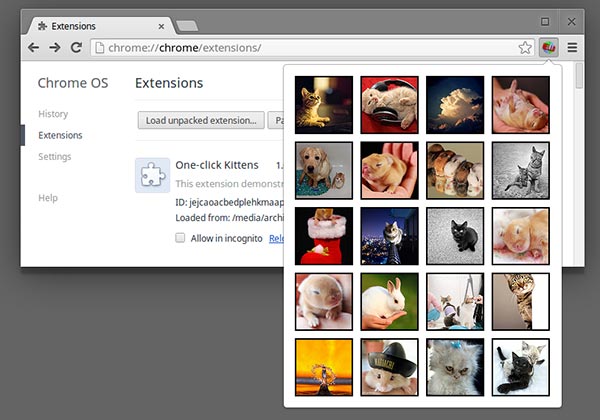
We'll do so by implementing a UI element we call a browser action, which allows us to place a clickable icon right next to Chrome's Omnibox for easy access. Clicking that icon will open a popup window filled with kittenish goodness, which will look something like this:

If you'd like to follow along at home (and you should!), create a shiny new directory on your computer, and pop open your favourite text editor. Let's get going!
Something to Declare
The very first thing we'll need to create is a manifest file named
manifest.json. The manifest is nothing more than a JSON-formatted
table of contents, containing properties like your extension's name and
description, its version number, and so on. At a high level, we'll use it to
declare to Chrome what the extension is going to do, and what permissions it
requires in order to do those things.
In order to display kittens, we'll want to tell Chrome that we'd like to create a browser action, and that we'd like free-reign to access kittens from a particular source on the net. A manifest file containing those instructions looks like this:
{
"manifest_version": 2,
"name": "One-click Kittens",
"description": "This extension demonstrates a browser action with kittens.",
"version": "1.0",
"permissions": [
"https://secure.flickr.com/"
],
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html"
}
}
Go ahead and save that data to a file named manifest.json in the
directory you created, or
download a copy of manifest.json from our sample repository
.
What does it mean?
The attribute names are fairly self-descriptive, but let's walk through the manifest line-by-line to make sure we're all on the same page.
The first line, which declares that we're using version 2 of the manifest file format, is mandatory (version 1 is old, deprecated, and generally not awesome).
The next block defines the extension's name, description, and version. These will be used both inside of Chrome to show a user which extensions you have installed, and also on the Chrome Web Store to display your extension to potentially new users. The name should be short and snappy, and the description no longer than a sentence or so (you'll have more room for a detailed description later).
The final block first requests permission to work with data on
https://secure.flickr.com/, and declares that this extension
implements a browser action, assigning it a default icon and popup in the
process.
Resources
You probably noticed that manifest.json pointed at two resource
files when defining the browser action: icon.png and
popup.html. Both resources must exist inside the extension
package, so let's create them now:
-

icon.pngwill be displayed next to the Omnibox, waiting for user interaction. Download a copy of icon.png from our sample repository, Download a copy oficon.pngfrom our sample repository , and save it into the directory you're working in. You could also create your own if you're so inclined; it's just a 19px-square PNG file. -

popup.htmlwill be rendered inside the popup window that's created in response to a user's click on the browser action. It's a standard HTML file, just like you're used to from web development, giving you more or less free reign over what the popup displays. Download a copy ofpopup.htmlfrom our sample repository , and save it into the directory you're working in.popup.htmlrequires an additional JavaScript file in order to do the work of grabbing kitten images from the web and loading them into the popup. To save you some effort, just download a copy ofpopup.jsfrom our sample repository , and save it into the directory you're working in.
You should now have four files in your working directory:
icon.png,
manifest.json,
popup.html,
popup.js.
The next step is to load those files into Chrome.
Load the extension
Extensions that you download from the Chrome Web Store are packaged up as
.crx files, which is great for distribution, but not so great for
development. Recognizing this, Chrome gives you a quick way of loading up your
working directory for testing. Let's do that now.
-
Visit
chrome://extensionsin your browser (or open up the Chrome menu by clicking the icon to the far right of the Omnibox: . and
select Extensions under the Tools menu
to get to the same place).
. and
select Extensions under the Tools menu
to get to the same place).
-
Ensure that the Developer mode checkbox in the top right-hand corner is checked.
-
Click Load unpacked extension… to pop up a file-selection dialog.
-
Navigate to the directory in which your extension files live, and select it.
If the extension is valid, it'll be loaded up and active right away! If it's invalid, an error message will be displayed at the top of the page. Correct the error, and try again.
Fiddle with Code
Now that you've got your first extension up and running, let's fiddle with things so that you have an idea what your development process might look like. As a trivial example, let's change the data source to search for pictures of puppies instead of kittens.
Hop into popup.js, and edit line 11 from
var QUERY = 'kittens'; to read
var QUERY = 'puppies';, and save your changes.
If you click on your extension's browser action again, you'll note that your change hasn't yet had an effect. You'll need to let Chrome know that something has happened, either explicitly by going back to the extension page (chrome://extensions, or Tools > Extensions under the Chrome menu), and clicking Reload under your extension, or by reloading the extensions page itself (either via the reload button to the left of the Omnibox, or by hitting F5 or Ctrl-R).
Once you've reloaded the extension, click the browser action icon again. Puppies galore!
What next?
You now know about the manifest file's central role in bringing things together, and you've mastered the basics of declaring a browser action, and rendering some kittens (or puppies!) in response to a user's click. That's a great start, and has hopefully gotten you interested enough to explore further. There's a lot more out there to play around with.
-
The Chrome Extension Overview backs up a bit, and fills in a lot of detail about extensions' architecture in general, and some specific concepts you'll want to be familiar with going forward. It's the best next step on your journey towards extension mastery.
-
No one writes perfect code on the first try, which means that you'll need to learn about the options available for debugging your creations. Our debugging tutorial is perfect for that, and is well worth carefully reading.
-
Chrome extensions have access to powerful APIs above and beyond what's available on the open web: browser actions are just the tip of the iceburg. Our chrome.* APIs documentation will walk you through each API in turn.
-
Finally, the developer's guide has dozens of additional links to pieces of documentation you might be interested in.
