chrome.browserAction
| Description: |
Use browser actions to put icons in the main Google Chrome toolbar, to the right of the address bar. In addition to its icon, a browser action can also have a tooltip, a badge, and a popup.
|
| Availability: |
Stable since Chrome 5.
|
| Manifest: |
"browser_action": {...}
|
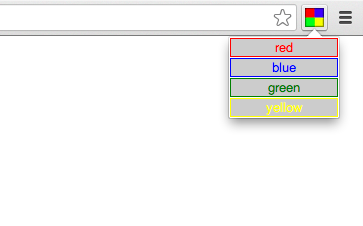
In the following figure, the multicolored square to the right of the address bar is the icon for a browser action. A popup is below the icon.

If you want to create an icon that isn't always visible, use a page action instead of a browser action.
Manifest
Register your browser action in the extension manifest like this:
{
"name": "My extension",
...
"browser_action": {
"default_icon": { // optional
"19": "images/icon19.png", // optional
"38": "images/icon38.png" // optional
},
"default_title": "Google Mail", // optional; shown in tooltip
"default_popup": "popup.html" // optional
},
...
}
If you only provide one of the 19px or 38px icon size, the extension system will scale the icon you provide to the pixel density of the user's display, which can lose detail or make it look fuzzy. The old syntax for registering the default icon is still supported:
{
"name": "My extension",
...
"browser_action": {
...
"default_icon": "images/icon19.png" // optional
// equivalent to "default_icon": { "19": "images/icon19.png" }
},
...
}
Parts of the UI
A browser action can have an icon, a tooltip, a badge, and a popup.
Icon
Browser action icons can be up to 19 dips (device-independent pixels) wide and high. Larger icons are resized to fit, but for best results, use a 19-dip square icon.
You can set the icon in two ways: using a static image or using the HTML5 canvas element. Using static images is easier for simple applications, but you can create more dynamic UIs — such as smooth animation — using the canvas element.
Static images can be in any format WebKit can display, including BMP, GIF, ICO, JPEG, or PNG. For unpacked extensions, images must be in the PNG format.
To set the icon, use the default_icon field of browser_action in the manifest, or call the browserAction.setIcon method.
To properly display icon when screen pixel density (ratio
size_in_pixel / size_in_dip) is different than 1,
the icon can be defined as set of images with different sizes.
The actual image to display will be selected from the set to
best fit the pixel size of 19 dip icon.
At the moment, the icon set can contain images with pixel sizes 19 and 38.
Tooltip
To set the tooltip, use the default_title field of browser_action in the manifest, or call the browserAction.setTitle method. You can specify locale-specific strings for the default_title field; see Internationalization for details.
Badge
Browser actions can optionally display a badge — a bit of text that is layered over the icon. Badges make it easy to update the browser action to display a small amount of information about the state of the extension.
Because the badge has limited space, it should have 4 characters or less.
Set the text and color of the badge using browserAction.setBadgeText and browserAction.setBadgeBackgroundColor, respectively.
Popup
If a browser action has a popup, the popup appears when the user clicks the icon. The popup can contain any HTML contents that you like, and it's automatically sized to fit its contents.
To add a popup to your browser action, create an HTML file with the popup's contents. Specify the HTML file in the default_popup field of browser_action in the manifest, or call the browserAction.setPopup method.
Tips
For the best visual impact, follow these guidelines:
- Do use browser actions for features that make sense on most pages.
- Don't use browser actions for features that make sense for only a few pages. Use page actions instead.
- Do use big, colorful icons that make the most of the 19x19-pixel space. Browser action icons should seem a little bigger and heavier than page action icons.
- Don't attempt to mimic Google Chrome's monochrome menu icon. That doesn't work well with themes, and anyway, extensions should stand out a little.
- Do use alpha transparency to add soft edges to your icon. Because many people use themes, your icon should look nice on a variety of background colors.
- Don't constantly animate your icon. That's just annoying.
Examples
You can find simple examples of using browser actions in the examples/api/browserAction directory. For other examples and for help in viewing the source code, see Samples.
Summary
| Types | |
|---|---|
| ColorArray | |
| ImageDataType | |
| Methods | |
setTitle −
chrome.browserAction.setTitle(object details)
| |
getTitle −
chrome.browserAction.getTitle(object details, function callback)
| |
setIcon −
chrome.browserAction.setIcon(object details, function callback)
| |
setPopup −
chrome.browserAction.setPopup(object details)
| |
getPopup −
chrome.browserAction.getPopup(object details, function callback)
| |
setBadgeText −
chrome.browserAction.setBadgeText(object details)
| |
getBadgeText −
chrome.browserAction.getBadgeText(object details, function callback)
| |
setBadgeBackgroundColor −
chrome.browserAction.setBadgeBackgroundColor(object details)
| |
getBadgeBackgroundColor −
chrome.browserAction.getBadgeBackgroundColor(object details, function callback)
| |
enable −
chrome.browserAction.enable(integer tabId)
| |
disable −
chrome.browserAction.disable(integer tabId)
| |
| Events | |
| onClicked | |
Types
ColorArray
ImageDataType
Methods
setTitle
chrome.browserAction.setTitle(object details)
Sets the title of the browser action. This shows up in the tooltip.
| Parameters | ||||||||
|---|---|---|---|---|---|---|---|---|
| object | details |
|
||||||
getTitle
chrome.browserAction.getTitle(object details, function callback)
Gets the title of the browser action.
| Parameters | |||||
|---|---|---|---|---|---|
| object | details |
|
|||
| function | callback |
The callback parameter should be a function that looks like this: function(string result) {...};
|
|||
setIcon
chrome.browserAction.setIcon(object details, function callback)
Sets the icon for the browser action. The icon can be specified either as the path to an image file or as the pixel data from a canvas element, or as dictionary of either one of those. Either the path or the imageData property must be specified.
| Parameters | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| object | details |
|
|||||||||
| function | (optional) callback |
If you specify the callback parameter, it should be a function that looks like this: function() {...};
|
|||||||||
setPopup
chrome.browserAction.setPopup(object details)
Sets the html document to be opened as a popup when the user clicks on the browser action's icon.
| Parameters | ||||||||
|---|---|---|---|---|---|---|---|---|
| object | details |
|
||||||
getPopup
chrome.browserAction.getPopup(object details, function callback)
Gets the html document set as the popup for this browser action.
| Parameters | |||||
|---|---|---|---|---|---|
| object | details |
|
|||
| function | callback |
The callback parameter should be a function that looks like this: function(string result) {...};
|
|||
setBadgeText
chrome.browserAction.setBadgeText(object details)
Sets the badge text for the browser action. The badge is displayed on top of the icon.
| Parameters | ||||||||
|---|---|---|---|---|---|---|---|---|
| object | details |
|
||||||
getBadgeText
chrome.browserAction.getBadgeText(object details, function callback)
Gets the badge text of the browser action. If no tab is specified, the non-tab-specific badge text is returned.
| Parameters | |||||
|---|---|---|---|---|---|
| object | details |
|
|||
| function | callback |
The callback parameter should be a function that looks like this: function(string result) {...};
|
|||
setBadgeBackgroundColor
chrome.browserAction.setBadgeBackgroundColor(object details)
Sets the background color for the badge.
| Parameters | ||||||||
|---|---|---|---|---|---|---|---|---|
| object | details |
|
||||||
getBadgeBackgroundColor
chrome.browserAction.getBadgeBackgroundColor(object details, function callback)
Gets the background color of the browser action.
| Parameters | |||||
|---|---|---|---|---|---|
| object | details |
|
|||
| function | callback |
The callback parameter should be a function that looks like this: function( ColorArray result) {...};
|
|||
enable
chrome.browserAction.enable(integer tabId)
Enables the browser action for a tab. By default, browser actions are enabled.
| Parameters | ||
|---|---|---|
| integer | (optional) tabId | The id of the tab for which you want to modify the browser action. |
disable
chrome.browserAction.disable(integer tabId)
Disables the browser action for a tab.
| Parameters | ||
|---|---|---|
| integer | (optional) tabId | The id of the tab for which you want to modify the browser action. |
Events
onClicked
Fired when a browser action icon is clicked. This event will not fire if the browser action has a popup.
