Overview
The Chrome Web Store lets you publish apps where Google Chrome users can easily find them. The store's primary purpose is to help Chrome users find apps. It does this by supporting search, by providing browsable categories of apps, and by displaying lists of various kinds, both curated and autogenerated. User ratings and reviews are used to rank apps.
App concepts
With the Chrome Web Store, you can publish three kinds of items:
- Apps
-
Contains installable web apps. An installable web app can be a normal website with a bit of extra metadata; this type of app is called a hosted app. Alternatively, an installable web app can bundle all its content into an archive that users download when they install the app; this is a packaged app. Both hosted and packaged apps have icons in Chrome's New Tab page, and most users shouldn't be able to tell the difference between them without looking at the address bar.
Before publishing a hosted app in the store, you must verify that you own the website that hosts the app's content. Packaged apps might have some association with a website, but you have the option of designing them so that they don't rely on the web at all.
- Themes
- Contains themes for Chrome, which change the way the browser looks.
- Extensions
-
Contains extensions for Chrome,
which change how the browser behaves
and, in a limited way, how it looks.
If your extension seems more like a website than a small browser add-on, consider making it a packaged app. Packaged apps are implemented as extensions that have the additional ability to present an app-like interface.
Terminology note: When this documentation talks about an app without giving any other details, it means any of the above—an installable web app (either hosted or packaged), a theme, or an extension.
Every app has a manifest, and most likely icons,
that you put into a ZIP file and upload to the
Chrome Developer Dashboard.
The Chrome Web Store takes the contents of this ZIP file
and puts them in a cryptographically signed .crx file.
Users download this .crx file
when they click the Install button for your app.
To create installable web apps and extensions, you should be familiar with HTML, JavaScript, and CSS. If you're targeting Chrome exclusively, you can depend on HTML5 and the other emerging APIs that Chrome supports.
For detailed information on creating apps, see the developer doc for the type of app you're interested in:
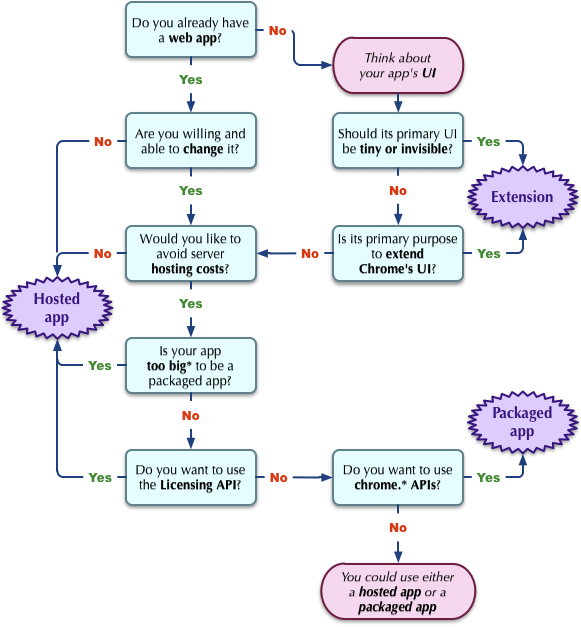
If you aren't sure what kind of app you need to write, see Choosing an App Type.
Charging for your app
The Chrome Web Store has a built-in payment system called Chrome Web Store Payments that you can use if it meets your needs. Alternatively, you can either provide the app for free or use your own payment system to charge for the app. Whether or not you charge for your app, you have the option of selling digital or virtual goods within your app, such as by using the Google In-App Payments API for the Web.
For each hosted app you publish, you can choose from any of the following payment options:
- Free
- One-time payment with the Chrome Web Store Payments
- Monthly or yearly subscription with Chrome Web Store Payments
- Free trial with b or c
- Custom payment solution
Note: Although packaged apps and extensions can use Chrome Web Store Payments, it's difficult for them to use the Licensing API securely. Themes have no executable code, so they can't use the Licensing API.
Providing some functionality for free
A freshly installed app should always provide something useful or interesting, even if the user hasn't paid yet. If the first page the user sees is useless—nothing but a payment wall, for example—the user is likely to uninstall your app, and you might get some scathing reviews.
If you list your app as free, then it should perform its function without asking for payment from the user. See the policy document for details.
If you charge for your app, we encourage you to provide a free trial version with an upgrade path to the paid version. This model is sometimes called freemium. Another way to implement a freemium app is to make the app free and to charge for additional features using in-app payments.
Note: For now, only hosted apps can provide a free trial version. Later, you'll be able to support free trials for packaged apps by uploading two versions of the app.
A free trial of an app should provide a basic level of functionality that lets the user gauge the usefulness of the app. Examples:
- Games: a few game levels
- Productivity apps: a limited but still useful set of features
- Content apps: a subset of available content
Using the built-in system: Chrome Web Store Payments
To use Chrome Web Store Payments, you must open a merchant account for Google Checkout, and you must associate that account with the store. For details, see Register for a Google Checkout Merchant account.
When someone buys your app using Chrome Web Store Payments, Google charges you a 5% fee per transaction. For example, if you charge $1.99, you'll receive $1.89. You must choose a price for each location where you sell your app; for the US, the minimum price is $1.99. See Payments: Regions, Fees, and Tiers for details.
Chrome Web Store Payments works for buyers and sellers in many supported {# seller#} regions. As long as you're in a supported region you can signup as a merchant, specify regions where the app should be listed, and publish your app to the world.
Uploading and publishing your app
To publish apps to the Chrome Web Store, you first use the Chrome Developer Dashboard to upload your app and specify how its listing should look. Then you can publish it either to the world at large or to a few trusted testers. For details, see Publishing Your App.
Note: Before you publish your first app, you must pay a $5 developer signup fee. If you used the Chrome Developer Dashboard before —to publish an extension, for example—you don't need to pay the fee.
Protecting your app from unauthorized use
The Chrome browser provides a minimal default level of protection
when a user tries to install an app.
This protection relies on the fact
that .crx files created by the Chrome Web Store
are signed and contain an autoupdate URL created by the store.
Here's how the protection works:
If the user downloads
a .crx file
that was created by the store,
then the app installs only
if the .crx file is
being served by the Chrome Web Store.
Using the Licensing API to check for payment
The Chrome Web Store Licensing API lets you find out whether the current user has paid for your app using Chrome Web Store Payments. To use the Licensing API, you need two IDs and an OAuth access token:
- App ID
- The Chrome Developer Dashboard generates this ID the first time you upload the app. You can get it from the Chrome Developer Dashboard's page for your app.
- User ID
- Your app needs to get a Google Account identity for the user, using OpenID.
- OAuth access token
- After you upload your app, you can ask the Chrome Developer Dashboard to generate an OAuth access token and secret.
Once you have these items, you can make requests to the license server using OAuth and the Licensing API. The license server tells you whether the user has access to this app, and whether a free trial is in effect. Rather than query the server repeatedly, you should cache the response.
For detailed instructions on using the Licensing API, see Checking for Payment.
Encouraging payment
No protection is perfect, but here are some practices that should encourage people to pay for your app:
- Update your app frequently, so that only authorized users will always have the latest, greatest version of the app. Distributing updates is easy, thanks to Chrome's support for autoupdate. You just increment the version number in the manifest, update the ZIP file, and then use the Chrome Developer Dashboard to upload and publish the updated ZIP file. Over the next few hours, the new version of the app starts going out to its existing users.
- Don't put any roadblocks in front of users. Your app should be easy to buy, and it should work everywhere users want it to work.
What next?
Here are some choices for where to go next:
- Tutorial: Getting Started
- Publish your first web app in the Chrome Web Store.
- Checking for Payment
- Learn how to use the Licensing API to check whether the user has paid for your app.
- Tutorial: Licensing API
- Write an app that uses the Licensing API.
- Samples
- Find samples in multiple languages of hosted apps that use the Licensing API.
If you just want to write your app, see the developer doc for the type of app you're interested in: