chrome.infobars
| Description: |
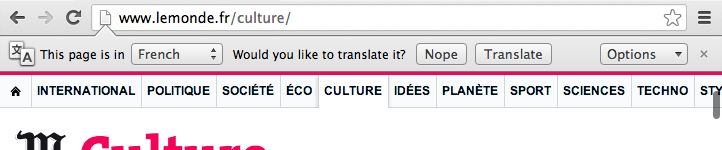
Use the chrome.infobars API to add a horizontal panel just above a tab's contents. See the screenshot below.
|
| Availability: |
Dev channel only.
|
| Permissions: |
"infobars"
|
The infobars API allows you to add a horizontal panel just above a tab's contents, as the following screenshot shows.

Use an infobar to tell the reader something about a particular page. When the user leaves the page for which the infobar is displayed, Google Chrome automatically closes the infobar.
You implement the content of your infobar using HTML. Because infobars are ordinary pages inside an extension, they can communicate with other extension pages.
Manifest
The infobars API is avaiable under "infobars" permission and dev channel only. Also, you should specify a 16x16-pixel icon for display next to your infobar. For example:
{
"name": "Andy's infobar extension",
"version": "1.0",
"permissions": ["infobars"],
"icons": {
"16": "16.png"
},
"background": {
"scripts": ["background.js"]
}
}
Summary
| Methods | |
|---|---|
show −
chrome.infobars.show(object details, function callback)
| |
Methods
show
chrome.infobars.show(object details, function callback)
Shows an infobar in the specified tab. The infobar will be closed automatically when the tab navigates. Use window.close() to close the infobar before then.
| Parameters | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| object | details |
|
|||||||||
| function | (optional) callback |
If you specify the callback parameter, it should be a function that looks like this: function( windows.Window window) {...};
|
|||||||||
