chrome.omnibox
| Description: |
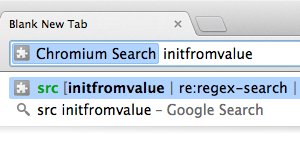
The omnibox API allows you to register a keyword with Google Chrome's address bar, which is also known as the omnibox.
|
| Availability: |
Stable since Chrome 9.
|
| Manifest: |
"omnibox": {...}
|

When the user enters your extension's keyword, the user starts interacting solely with your extension. Each keystroke is sent to your extension, and you can provide suggestions in response.
The suggestions can be richly formatted in a variety of ways. When the user accepts a suggestion, your extension is notified and can take action.
Manifest
You must include an omnibox keyword field
in the manifest
to use the omnibox API.
You should also
specify a 16x16-pixel icon, which will be
displayed in the address bar when suggesting that users
enter keyword mode.
For example:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
Note: Chrome automatically creates a grayscale version of your 16x16-pixel icon. You should provide a full-color version so that it can also be used in other situations that require color. For example, the context menus API also uses a 16x16-pixel icon, but it is displayed in color.
Examples
You can find samples of this API on the sample page.
Summary
| Types | |
|---|---|
| SuggestResult | |
| Methods | |
setDefaultSuggestion −
chrome.omnibox.setDefaultSuggestion(object suggestion)
| |
| Events | |
| onInputStarted | |
| onInputChanged | |
| onInputEntered | |
| onInputCancelled | |
Types
SuggestResult
| properties | ||
|---|---|---|
| string | content | The text that is put into the URL bar, and that is sent to the extension when the user chooses this entry. |
| string | description |
The text that is displayed in the URL dropdown. Can contain XML-style markup for styling. The supported tags are 'url' (for a literal URL), 'match' (for highlighting text that matched what the user's query), and 'dim' (for dim helper text). The styles can be nested, eg. |
Methods
setDefaultSuggestion
chrome.omnibox.setDefaultSuggestion(object suggestion)
Sets the description and styling for the default suggestion. The default suggestion is the text that is displayed in the first suggestion row underneath the URL bar.
| Parameters | |||||
|---|---|---|---|---|---|
| object | suggestion |
A partial SuggestResult object, without the 'content' parameter.
|
|||
Events
onInputStarted
User has started a keyword input session by typing the extension's keyword. This is guaranteed to be sent exactly once per input session, and before any onInputChanged events.
addListener
chrome.omnibox.onInputStarted.addListener(function callback)
| Parameters | ||
|---|---|---|
| function | callback |
The callback parameter should be a function that looks like this: function() {...};
|
onInputChanged
User has changed what is typed into the omnibox.
addListener
chrome.omnibox.onInputChanged.addListener(function callback)
| Parameters | ||||||||
|---|---|---|---|---|---|---|---|---|
| function | callback |
The callback parameter should be a function that looks like this: function(string text, function suggest) {...};
|
||||||
onInputEntered
User has accepted what is typed into the omnibox.
addListener
chrome.omnibox.onInputEntered.addListener(function callback)
| Parameters | ||||||||
|---|---|---|---|---|---|---|---|---|
| function | callback |
The callback parameter should be a function that looks like this: function(string text, enum of
|
||||||
onInputCancelled
User has ended the keyword input session without accepting the input.
addListener
chrome.omnibox.onInputCancelled.addListener(function callback)
| Parameters | ||
|---|---|---|
| function | callback |
The callback parameter should be a function that looks like this: function() {...};
|
