Magento 1.x Security Patch Notice
For Magento Open Source 1.5 to 1.9, Magento is providing software security patches through June 2020 to ensure those sites remain secure and compliant. Visit our information page for more details about our software maintenance policy and other considerations for your business.
Setting Up Dynamic Images
Dynamic images change when the corresponding swatch is clicked, and can be used on the product and product listing pages. The easiest way to understand this is to see how the products are set up.

Swatches
With this technique, each associated product must have an image that depicts the variation, even if the products are different sizes of the same color. These are the images that appear dynamically when the swatch is clicked. As with all swatch images, the dynamic image does not appear in the thumbnail gallery.
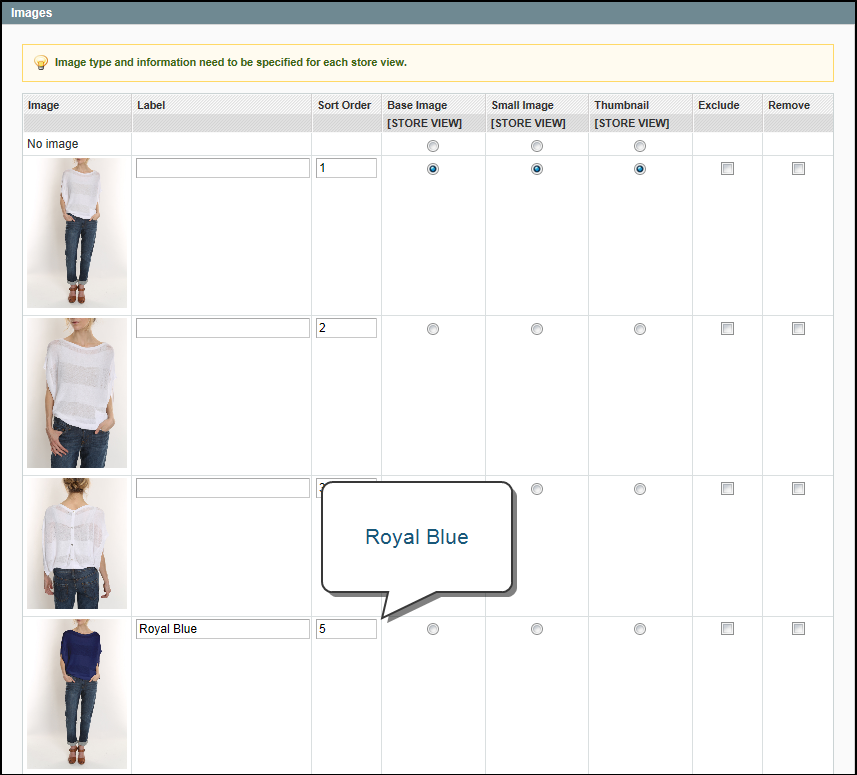
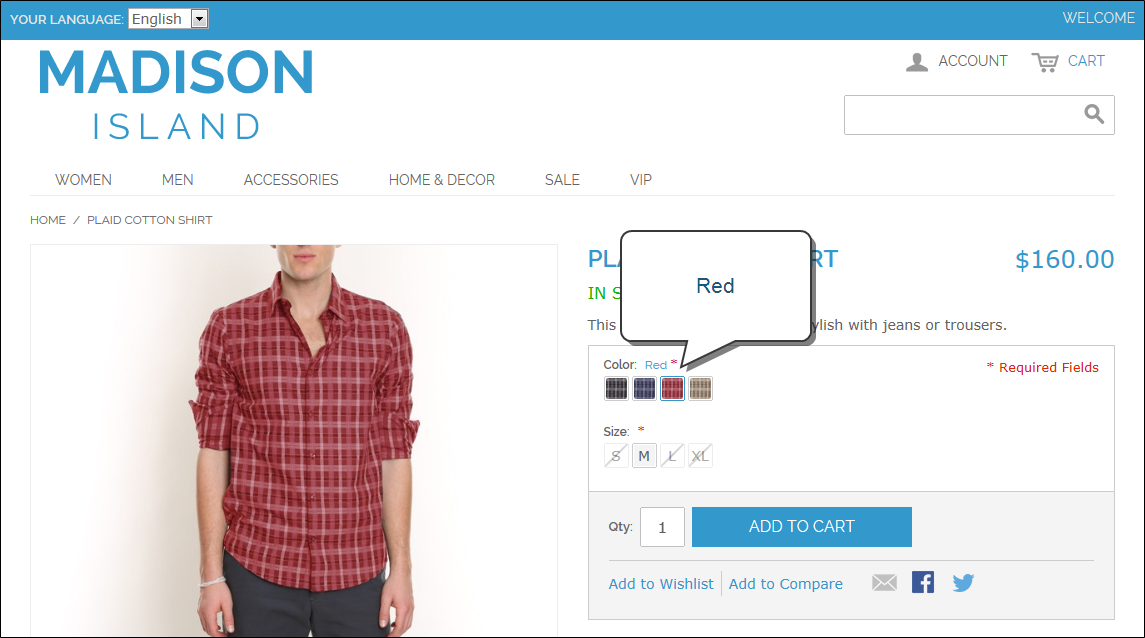
When you view this product in the store and click a swatch, the corresponding product appears as the main product image. You can click any swatch to change the image. Also, notice in the example below that the fourth swatch is a miniature version of the Royal Blue product image. Because there isn’t a Royal Blue swatch available, the fall-back method used the product image with the “Royal Blue” label.
| 1. | Each associated simple product has a single product image that depicts the variation. Because these images are not swatches, they do not need the “-swatch” suffix. The product variations used in this example are labeled “Royal Blue,” “Pink,” and “Red.” |
| 2. | The Color attribute for each variation is set to the correct color. |
| 3. | In addition to the standard product images, images for each product variation are also uploaded to the configurable product, and given labels that exactly match the corresponding color attribute values. No options are selected for the product variations. Although these images are not swatches, they will be used if no other swatch is available. |
This method features custom swatches that are uploaded to the configurable product. Each associated product has a product image that depicts the variation. When you click each swatch, the corresponding product image appears.
| 1. | An image is uploaded to each associated product that shows the product variation. |
| 2. | The Color attribute of the product variation is set to the correct color. |
| 3. | In addition to the standard product images, a complete set of the swatch images is uploaded to the configurable product, and labeled as a swatch for each variation. In this example, the swatches are named: |
- Royal Blue-swatch
- Charcoal-swatch
- Red-swatch
- Khaki-swatch