Magento 1.x Security Patch Notice
For Magento Open Source 1.5 to 1.9, Magento is providing software security patches through June 2020 to ensure those sites remain secure and compliant. Visit our information page for more details about our software maintenance policy and other considerations for your business.
Creating a Static Block
Custom, static blocks of content can be added to any page, group of pages, or even to another block. The carousel image slider on the home page of the demo store is generated by code that is placed in a static block. The three smaller blocks below are also static blocks that link to other pages. Although they look like graphic images, they are actually defined using HTML and CSS.
Static Blocks on Home Page
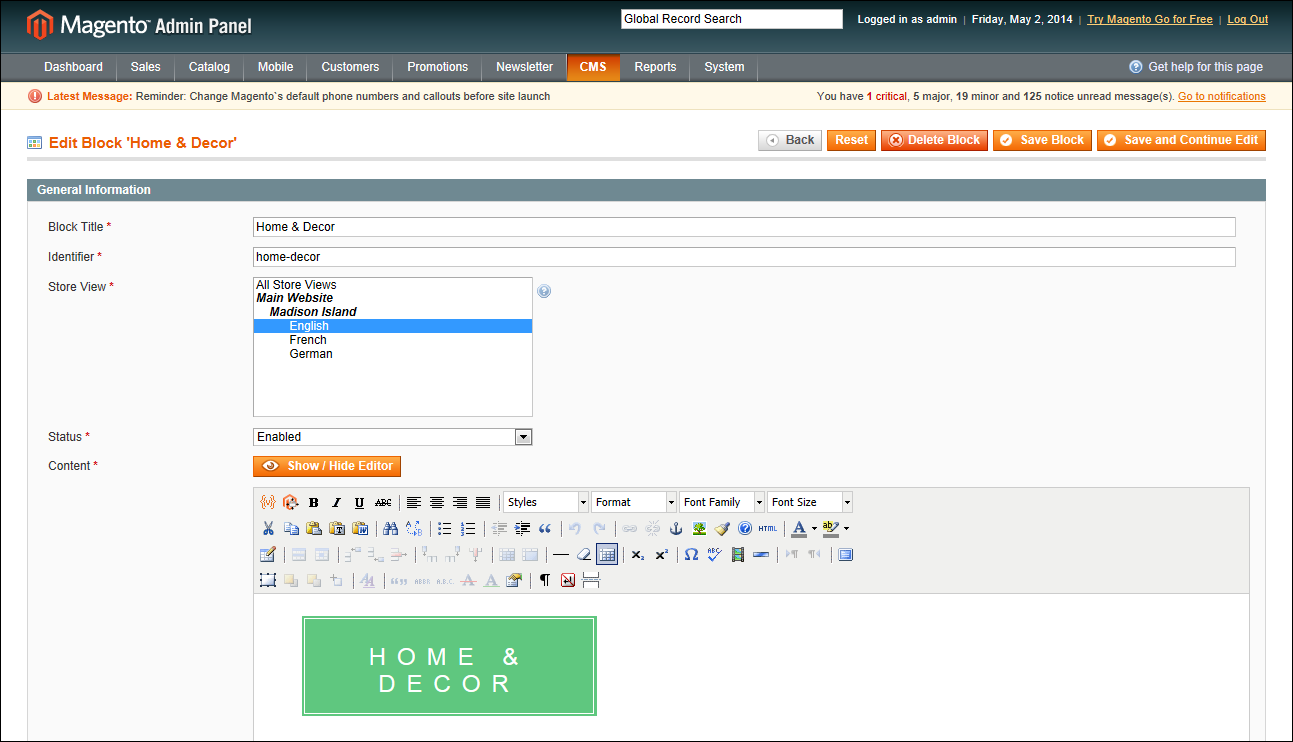
To create a block:
|
1.
|
On the Admin menu, select CMS > Static Blocks. |
|
2.
|
In the upper-right corner, click the Add New Block button. Then, do the following: |
|
a.
|
Assign a descriptive Block Title. |
|
b.
|
Assign a unique Identifier to the block. Use all lowercase characters, with underscores instead of spaces. The identifier is used for internal reference. |
|
c.
|
Select the Store View(s) where this content block will be visible. |
|
d.
|
Set Status to “Enabled” to make the block visible in the store. |
|
e.
|
Complete the Content for the block. You can use the Editor to format text, create links and tables, add images, video, and audio. |
|
3.
|
When complete, click the Save Block button. |
General Information