Magento 1.x Security Patch Notice
For Magento Open Source 1.5 to 1.9, Magento is providing software security patches through June 2020 to ensure those sites remain secure and compliant. Visit our information page for more details about our software maintenance policy and other considerations for your business.
Creating a Widget
The process of creating a widget is nearly the same for each type. You can follow the first part of the instructions, which is the same for all types, and then complete the last part that is specific to the type of widget you want to create.
| 1. | On the Admin menu, select CMS > Widgets. |
| 2. | Click the Add New Widget Instance button. Then, do the following; |
| a. | In the Settings section, select the Type of widget you want to create. |
| b. | Select the Design Package/Theme that will be used with the widget. |
| 3. | Click the Continue button. |
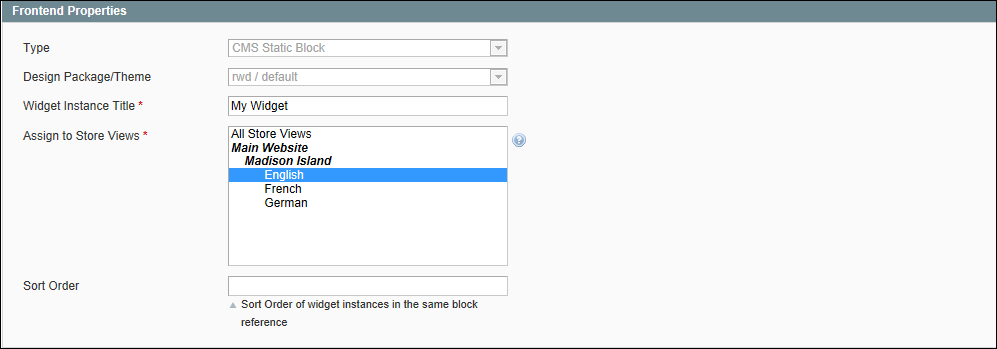
| 4. | In the Frontend Properties section, do the following: |
| a. | In the Widget Instance Title field, enter a descriptive title for the widget. This title is for internal use only, and won’t be visible to your customers. |
| b. | Set Assign to Store Views to “All Store Views,” or to the view where the widget to be available. To select more than one, hold the Ctrl key down, and select each option. |
| c. | Enter a number in the Sort Order field to determine the order of the block when listed with others in the column. The top position is zero. |
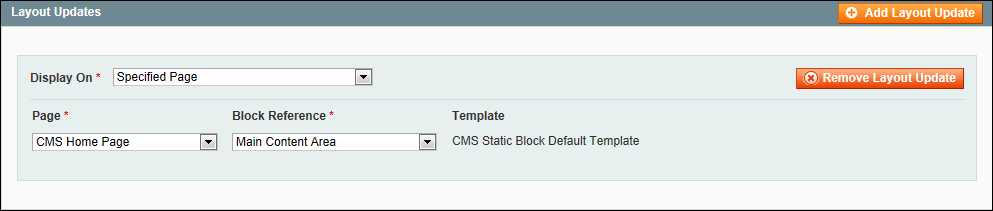
| 1. | In the Layout Updates section, click the Add Layout Update button. |
| 2. | Set Display On to the type of category or product page where you want the widget to appear. |
| 3. | In the Block Reference list, select the block or section of your page layout where you want the widget to appear. |
| 4. | If the widget is a link, set Template to one of the following: |
-
Block Template
Formats the content so it can be placed as standalone unit on the page.
Inline Template
Formats the content so it can be placed inside other content. For example, a link that goes inside a paragraph of text.
| 5. | Click Save and Continue Edit to save your changes and continue editing. |
The options for each type vary slightly, but the process is essentially the same. The following instructions show how to place a CMS Static Block.
| 1. | In the panel on the left, select Widget Options. |
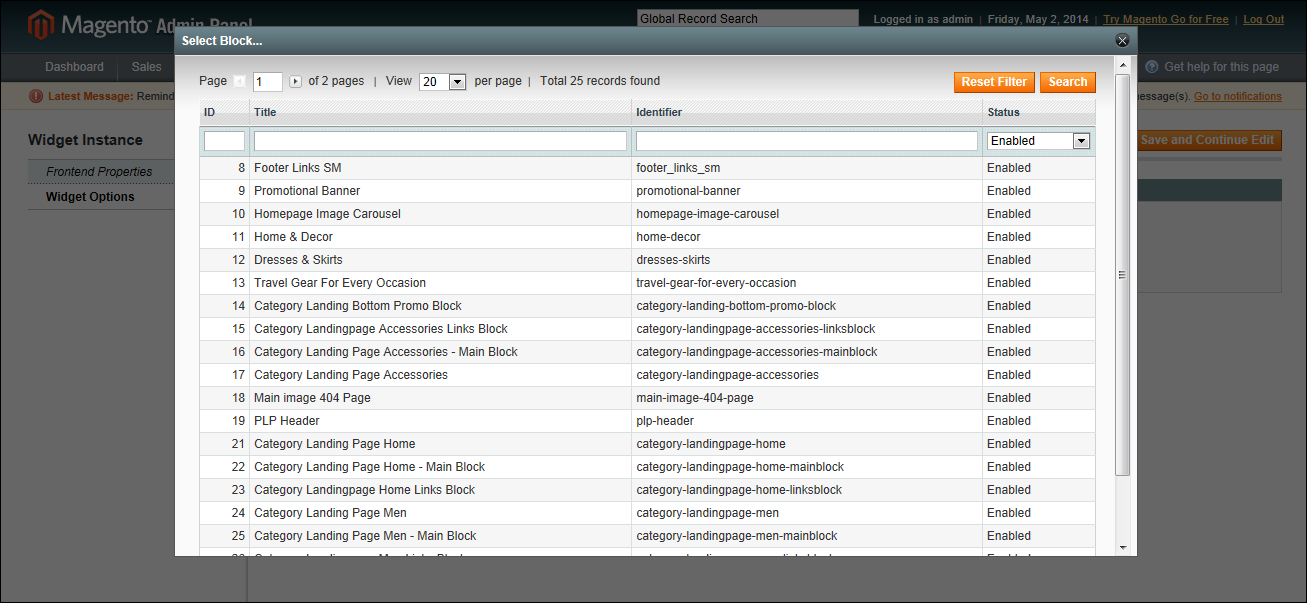
| 2. | Click the Select Block button. |
| 3. | In the list, click to select the block you want to place. |
| 4. | When complete, click the Save button. |
The widget appears in the Manage Widget Instances list.
| 5. | When prompted, follow the instructions at the top of the workspace to update the cache, as needed. |
Return to your storefront to verify that the block is in the correct location. To move the block to a different location, you can reopen the widget and try a different page or block reference.