Magento 1.x Security Patch Notice
For Magento Open Source 1.5 to 1.9, Magento is providing software security patches through June 2020 to ensure those sites remain secure and compliant. Visit our information page for more details about our software maintenance policy and other considerations for your business.
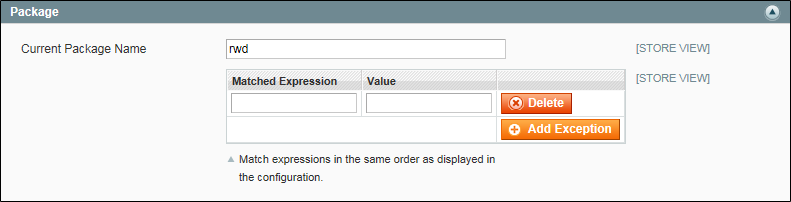
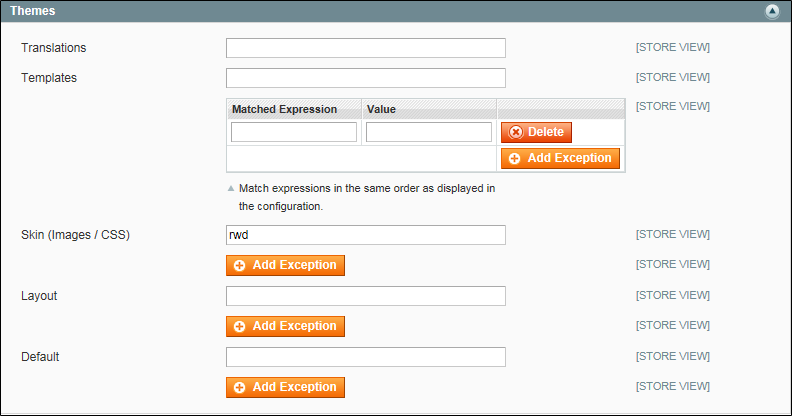
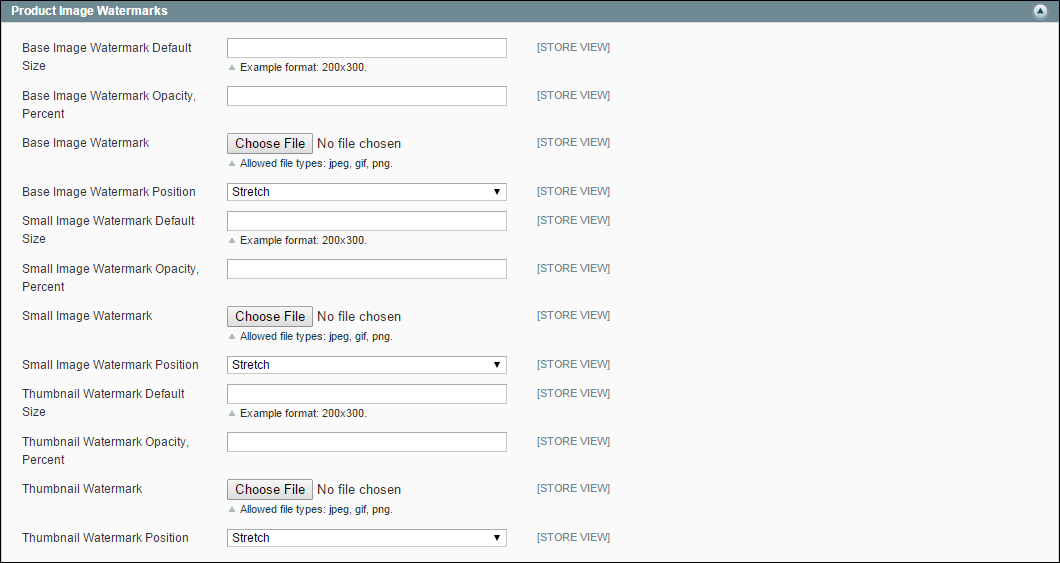
Design
System > Configuration > General > Design
-
Field Descriptions Field
Description
Store View
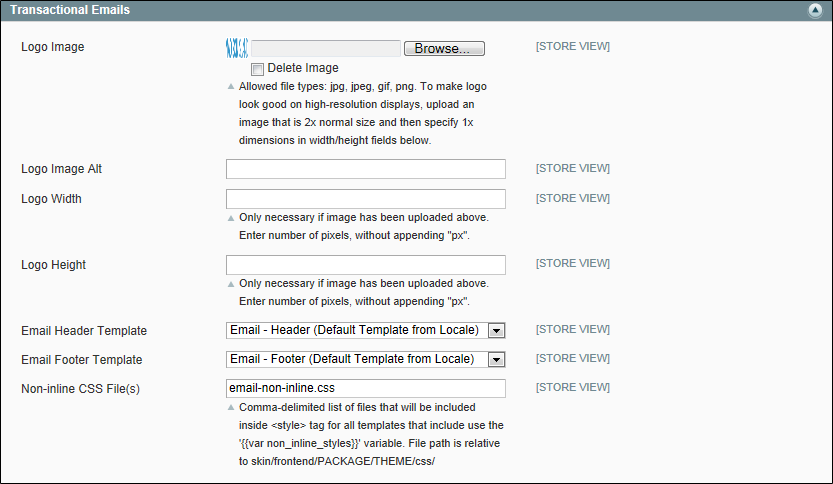
Identifies the logo file that appears in the header of transactional email messages. To support high-resolution displays, upload an image that is twice the size that is needed. For example, if the actual display dimensions of the logo are 100 pixels high and 200 pixels wide, you should upload an image that is 200 pixels high and 400 pixels wide.
To delete the current image and upload another, select the Delete Image checkbox. Then, browse to select the new image.
Allowed file types:
.jpg / .jpeg
.gif
.png
Logo Image Alt
Store View
Enter alternative text that appears if the logo image is not available.
Logo Width
Store View
Enter the display width of the image in pixels, as a number. Do not include the “px” abbreviation. It is important to specify both width and height to preserve the aspect ratio when the image is rendered at different sizes.
Logo Height
Store View
Enter the display height of the image in pixels, as a number. Do not include the “px” abbreviation. It is important to specify both width and height to preserve the aspect ratio when the image is rendered at different sizes.
Email Header Template
Store View
Select the template to be used for the header of all transactional email messages.
Email Footer Template
Store View
Select the template to be used for the footer of all transactional email messages.
Store View
Because many mail clients do not support separate CSS files, Magento uses the non_inline_styles variable to convert CSS styles to inline style declarations that reside in the <style> tag of the template.
The markup tag is enclosed in double braces, and includes a variable that contains the name of the external CSS file.
-
{{var non_inline_styles}}
The location of the CSS file on the server is relative to the following path:
-
skin/frontend/[package]/[theme]/css/
-