Magento 1.x Security Patch Notice
For Magento Open Source 1.5 to 1.9, Magento is providing software security patches through June 2020 to ensure those sites remain secure and compliant. Visit our information page for more details about our software maintenance policy and other considerations for your business.
Swatch Workflow
On the product page, swatches can be used to indicate the combinations of color and size that are currently available. Any option that is not available is crossed out. In the following example. the pistachio loafer is available only is size 8, so the rest of the sizes are crossed out. You can click each color swatch to see the available sizes, and click each size swatch to see the available colors. When a swatch is selected, the value appears in the input field, and the selected swatch is outlined as the current selection.
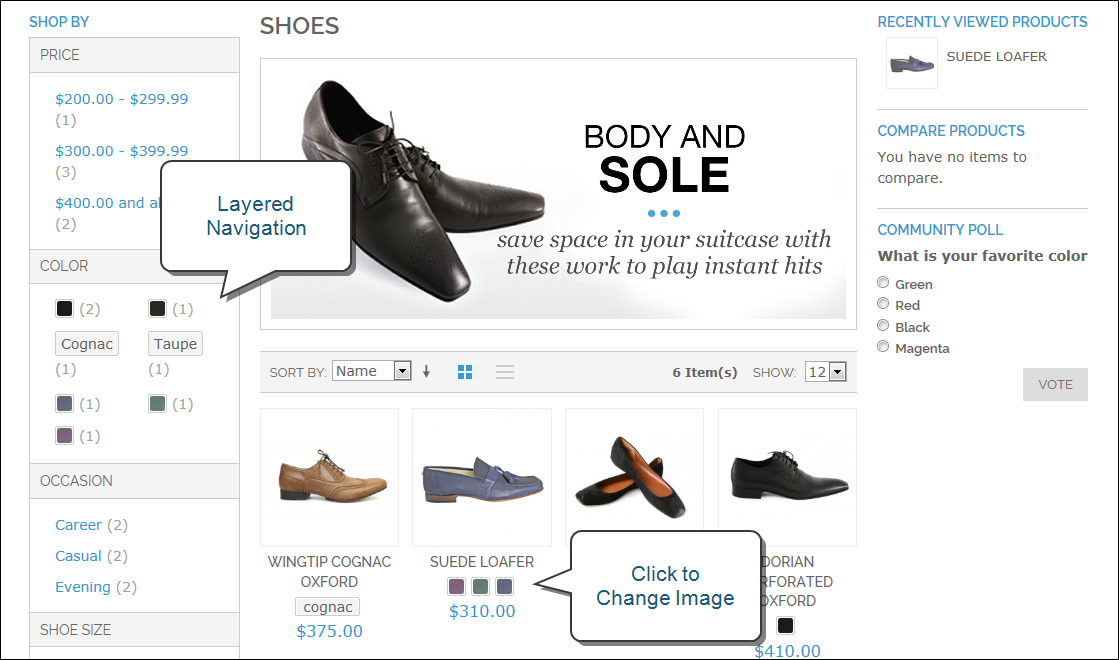
Swatches can be set up to display the corresponding product image when the swatch is clicked. For example, from the product list or product page, you can click the swatch to change the color of the main image.
If there isn’t an image available for a swatch, the attribute value appears as text. A text-based swatch is like a button with a text label, and behaves in the same way as a swatch with an image. In the following example, the color swatches are identified with a text label for the color name, just as the shoe size swatches have a text label for the size. If the size attribute values were “Small,” “Medium,” and “Large,” rather than numbers, then that text would appear in the swatches instead.
Swatches can also be used in layered navigation, if the Use in Layered Navigation property of the corresponding attribute is set to “Yes.” The following example shows both text-based and color image swatches in layered navigation.