Changing UI Text
You can use the Translate Inline tool to touch up the text in the interface to reflect your voice and brand. When the Translate Inline mode is activated, all text on the page that can be edited is outlined in red. It’s easy to edit field labels, messages, and other text that appears throughout the storefront and Admin. For example, many themes use terminology such as “My Account,” “My Wishlist,” and “My Dashboard,” to help customers find their way around. However, you might prefer to simply use the words “Account,” “Wishlist,” and “Dashboard.”
If your store is available in multiple languages, you can make fine adjustments to the translated text for the locale. On the server, interface text is maintained in a separate CSV file for each output block, and is organized by locale. As an alternate approach, rather than use the Translate Inline tool, you can also edit the CSV files directly on the server.
To use the Translate Inline tool, your browser must allow pop-ups.
 Step 1: Add Your IP Address to the Developer Mode Whitelist
Step 1: Add Your IP Address to the Developer Mode Whitelist
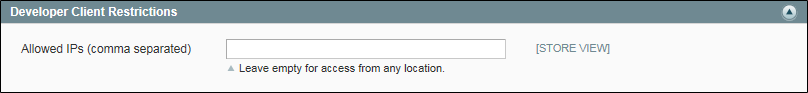
To use the Inline Translator without disrupting the shopping experience of customers in the store, add your IP address to the Developer Client Restrictions whitelist. If you don’t know your IP address, you can search for it online.
|
1.
|
On the Admin menu, select System > Configuration. Then in the panel on the left under Advanced, select Developer. |
|
2.
|
Click to expand the Developer Client Restrictions section. |
|
3.
|
In the Allow IPs field, enter your IP address. If access is needed from multiple IP addresses, separate each with a comma. |
|
4.
|
When complete, click the Save Config button. |
 Step 2: Disable Output Caches
Step 2: Disable Output Caches
|
1.
|
On the Admin menu, select System > Cache Management. |
|
2.
|
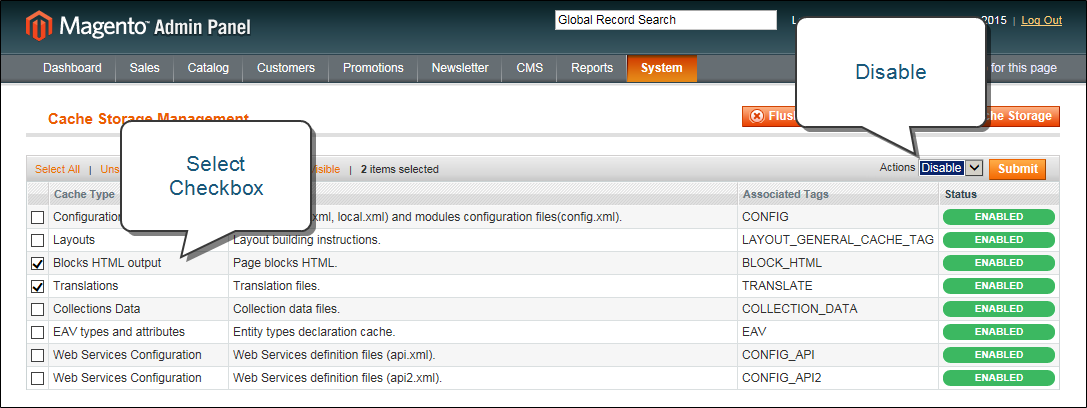
Select the following checkboxes: |
- Blocks HTML output
- Translations
|
3.
|
Set the Actions control to “Disable.” Then, click the Submit button. |
Disable Output Caches
 Step 3: Activate the Translate Inline Tool
Step 3: Activate the Translate Inline Tool
|
1.
|
On the Admin menu, select System > Configuration. |
|
2.
|
To work with a specific store view, set Current Configuration Scope to the store view to be updated. |
|
3.
|
In the panel on the left under Advanced, select Developer. |
|
4.
|
Click to expand the Translate Inline section. Then, set Enabled for Frontend to “Yes.” |
For a specific store view, you must first clear the Use Website checkbox. The Enabled for Admin option is not available when editing a store view.
|
5.
|
When complete, click the Save Config button. |
 Step 4: Update the Text
Step 4: Update the Text
|
1.
|
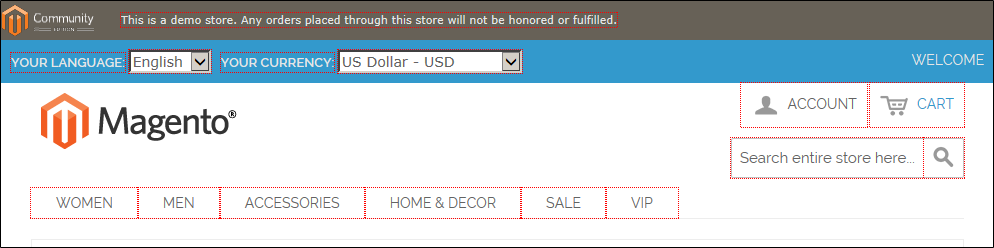
Open your storefront in a browser, and go to the page that you want to edit. If necessary, select the store view from the language switcher in the upper-left corner. |
Each string of text that can be translated is outlined in red. When you hover over any text box, a book icon  appears.
appears.
Translatable Text
|
2.
|
Click the book icon  to open the Translation window. Then, do the following: to open the Translation window. Then, do the following: |
|
a.
|
If the change is for a specific store view, select the Store View Specific checkbox. |
|
b.
|
Enter the Custom text. |
|
c.
|
Click the Submit button. |
Enter Custom Text
|
3.
|
To see your changes in the store, press the F5 key to refresh the browser. |
|
4.
|
Repeat this process for any elements in the store to be changed. |
 Step 5: Restore Original Settings
Step 5: Restore Original Settings
|
1.
|
On the Admin menu, select System > Developer. |
|
a.
|
In the panel on the left under Advanced, select Developer. |
|
b.
|
Click to expand the Translate Inline section. |
|
a.
|
Set Enabled for Frontend to “No.” |
|
b.
|
Click the Save Config button. |
|
2.
|
On the Admin menu, select System > Cache Management. Then, do the following: |
|
a.
|
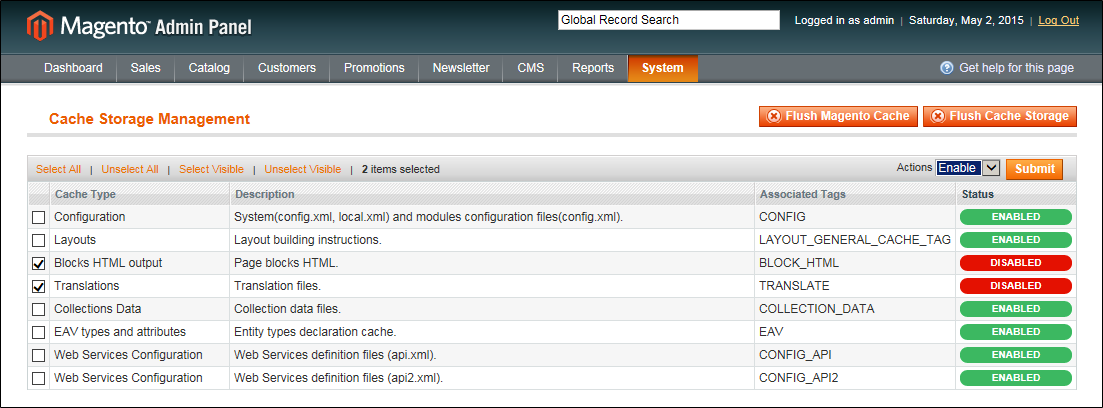
Select the following checkboxes: |
- Blocks HTML output
- Translation
|
b.
|
Set the Actions control to “Enable.” Then, click the Submit button. |
Enable Output Caches
![]() appears.
appears.