Magento 1.x Security Patch Notice
For Magento Open Source 1.5 to 1.9, Magento is providing software security patches through June 2020 to ensure those sites remain secure and compliant. Visit our information page for more details about our software maintenance policy and other considerations for your business.
Mini Shopping Cart Widget
You can use a widget to show relevant information to your customers when the mini cart appears in your store. For example, you might want to display a promotional message, or you could provide a phone number or other contact information.
The mini shopping cart widget can be used only with responsive web design themes.
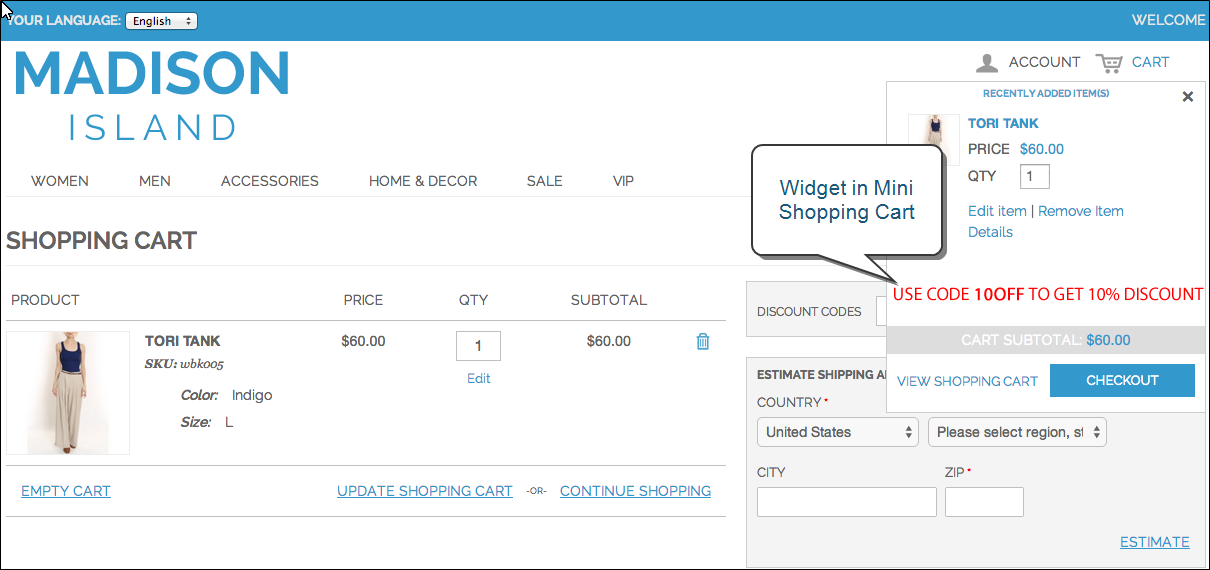
Widget in Mini Shopping Cart
 Step 1: Choose the Widget Type
Step 1: Choose the Widget Type
|
1.
|
On the Admin menu, select CMS > Widgets. |
|
2.
|
Click the Add New Widget Instance button. |
|
3.
|
In the Settings section, do the following: |
|
a.
|
Set Type to “CMS Static Block.” |
|
b.
|
Set Design Package/Theme to any responsive web design (RWD) theme. You must select a responsive package/theme to use the mini cart widget. |
|
c.
|
Click the Continue button. |
Widget Settings
|
4.
|
In the Frontend Properties section, do the following: |
|
a.
|
In the Widget Instance Title field, enter a descriptive title for the widget. This title is for internal use only, and is not visible to your customers. |
|
b.
|
Enter a number in the Sort Order field to determine the order of the block when listed with others in the column. The top position is zero. |
|
c.
|
Set Assign to Store Views to “All Store Views,” or to the view where the block will be available. To select more than one, hold the Ctrl key down and select each option. |
Frontend Properties
 Step 2: Complete the Layout Updates
Step 2: Complete the Layout Updates
|
1.
|
In the Layout Updates section, set Display On to the category, product, or page where you want the block to appear. |
|
2.
|
To complete the Layout Updates, do the following: |
|
a.
|
Select the Page where you want the block to appear. |
|
b.
|
Set Block Reference to “Mini-cart promotion block.” |
|
c.
|
Accept the default Template setting, “CMS Static Block Default Template.” |
|
d.
|
Click Save and Continue Edit. |
 Step 3: Place the Block
Step 3: Place the Block
|
1.
|
In the panel on the left, select Widget Options. |
|
2.
|
Click the Select Block button. Then in the list, click to select the block you want to place. |
|
3.
|
When complete, click the Save button. |
The block appears in the Manage Widget Instances list.
|
4.
|
When prompted, follow the instructions at the top of the workspace to update the index and page cache. |
|
5.
|
Return to your storefront to verify that the block is in the correct location. |